Create a new page #
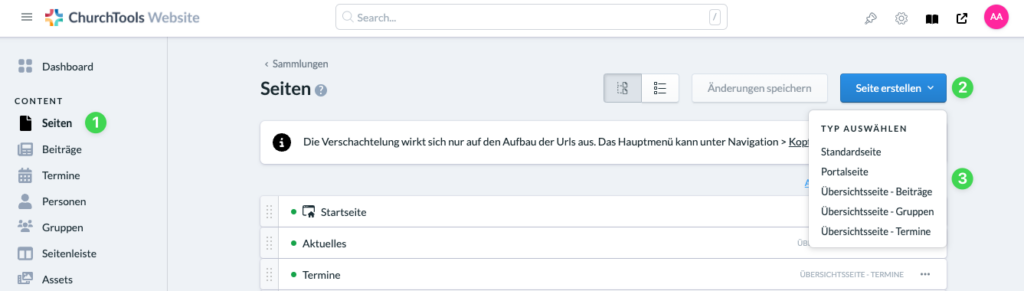
You create a new page, in the admin area of your ChurchTools Website, in the menu on the left side, switch to the item Seiten (pages) (1) and then select the type of page you want to create by clicking on the Seite erstellen (create page) button (2) in the top right-hand corner. You can read about the different Seitentypen (page types) (3) in the article What are the different pages?

If you want to create a sub page, click on the “…”-button (1) of an existing page and select the desired page type (2).

Edit an existing page #
You can edit an existing page by simply clicking on the title of the page in the list.
General (Allgemein) #
(1) Title #
Here you give the page its internal title. The title of the page is the name under which the page will later be displayed in the “Pages” menu and in the name of the browser tab. It has no influence on the title of the page that users will see later.
(2) Link ending #
The link ending is the part of the link that starts after the link of the parent page.
- If the Parent page (see next point) says “Home page (Startseite)”, the current page is not subordinate to any other page and the link of the current page is
https://the-homepage-of-your-church.de/link-ending. - If the current page is a sub page, the address is
https://the-homepage-of-your-church.de/link-ending-of-parent-page/link-ending.
(3) Parent page #
Here you can see whether the current page is subordinate, and if so, to which parent page. As mentioned before, “home page” means that the current page is not subordinate to any other page.
(4) Password protection for this page #
By activating this button and entering a password, you can simply set password protection for the existing page.

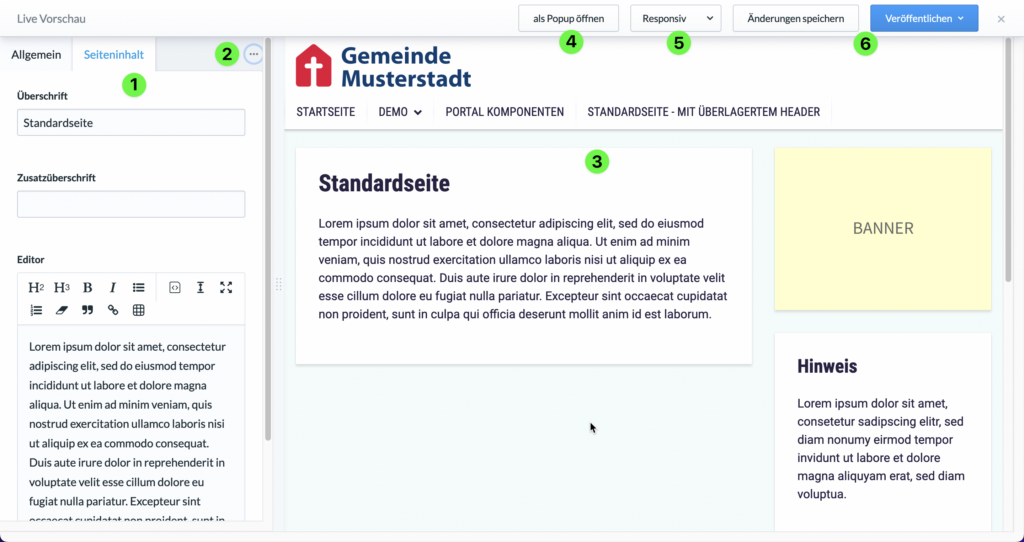
Page content of a standard page (Seiteninhalt) #
In the Page content section, the editing windows of standard and portal pages differ. Let us first look at the editing window of the standard page.
(1) Headline (Überschrift) #
Here you set the heading of the page that users will see when they access the page.
(2) Additional heading (Zusatzüberschrift) #
A second, smaller heading that is placed above or below the heading, depending on the design.
(3) Editor #
As standard pages are strongly text-oriented, there is a text editor in the page content tab of the standard page. In this editor you compile the entire content of the page.

Page content of a portal page #
Portal pages are element-oriented and therefore do not have a classic text editor. At the beginning you will therefore only find a “+” symbol, which you can use to add new elements.

(1) Expand/hide all (Alle ein / – ausklappen) #
With these two options you can minimise or expand all slides.
(2) Arrange #
With the handle at the top left of the slide title bar, you can move and arrange the slide with the mouse.
(3) Expand/hide one element on the page #
If the button is active, the element is displayed on the page. With a click, the button is deactivated and the corresponding element is no longer displayed on the page. This way for example, elements for recurring events can be easily shown or hidden instead of having to be deleted and recreated again and again.
(4) Expand/hide, duplicate and delete element (Element ein- und ausklappen, duplizieren und löschen) #
Using the “…” menu of an element, you can expand or collapse, duplicate or delete the element.
(5) Control the visibility of the slide by time #
Here you can set a time period in which the slide should be visible.
(6) Insert elements #
In addition to the “+” symbol under the last element on the page, you can also insert new elements between elements using the small “+” symbol.

Sidebar (Seitenleiste) #
The sidebar is displayed on the right-hand side next to the content of the page. For an explanation of what a sidebar is and how to create and edit sidebars and sidebar elements, see this article.

(1) Hide sidebar #
If the button is active, no sidebar is displayed.
(2) Create & link entry #
With this button you can create new sidebars and sidebar items.
(3) Select #
Here you can select existing sidebars and elements that can be combined and extended with other elements. It’s best to keep checking the live preview while editing to see how the sidebar changes. You can find more about the live preview a few paragraphs below.

Page header (Seitenkopf) #
The page header consists of one or more slides that can be displayed in the header. There are various display options, such as an image that takes up the background of the header.

By default, the option Display no page header is set. As soon as you select another display option, the option to add slides appears underneath.

(1) Automatic change (Automatischer Wechsel) #
If several slides have been created, they change automatically as soon as this function is activated.
(2) Expand/hide all (Alle ein / – ausklappen) #
With these two options you can minimise or expand all slides.
(3) Arrange #
With the handle at the top left of the slide title bar, you can move and arrange the slide with the mouse.
(4) Browse (Durchsuchen und hochladen) #
Here you can search for and select images that have already been uploaded to the website. You can also drag and drop new images or click on “Upload file (Datei hochladen)” to search for and select them on your computer.
(5) Image display (Bilddarstellung) #
You can either display the image unchanged or darken it completely or partially.
(6) Link #
You can optionally link an existing content on the website (page, post, event, …) or store an external link that opens when the page header is clicked on the corresponding slide. The option New window (Neues Fenster) to the right determines whether the link is opened in a new tab or not.
(7) Headline and text – Background and alignment (Überschrift und Text – Hintergrund und Ausrichtung) #
Here you define a headline and a text for the slide. The two options below refer to the presentation of the headline and the text. For better readability, a single-colour background can be displayed and aligned behind the headline and text.
(8) Control the visibility of the slide by time #
Here you can set a time period in which the slide should be visible.
(9) Add new slides #
As with elements, new slides are added via the “+” symbol, which visitors can either slide through manually or let them change automatically.

Colour styles (Farbstile) #
You can change the colour style for each page. You can choose from several combinations from the colour palette of the theme that is set for the website. You can set the combinations for the header, the page content and the footer. In this way, individual pages can stand out, but still be in the colour scheme of the website.

Save and publish a page #
Let’s take a look at the buttons on the right in the edit dialogue.
(1) Save changes #
This saves all the changes you have made to the page. Changes are only visible to visitors to the website when you publish them.
(2) Publish #
With this button you can publish the currently saved version or create a new version. You can also write a note about the current version. You can find more about versions below under point (5).
(3) Live preview #
The live preview lets you see all changes to the page content and design in real time:

(3.1) Edit Dialogue
The edit dialogue is located in the live preview in a compact view on the left margin.
(3.2) Expand tabs
Behind the three dots is a context menu in which you will find the tabs from the Edit dialogue that cannot be displayed for space reasons.
(3.3) Live preview of the page
Here you can see all your changes in real time.
(3.4) Open as pop-up
Opens the live preview from point (3.3) in a new tab.
(3.5) Change view mode
Changes the view mode between “Responsive” (adapted to the screen size), “Laptop”, “Tablet” and “Mobile”. This way you can immediately see how your website looks, for example, on a smartphone.
(3.6) Save and publish changes
You already know these buttons from the standard view. They behave in exactly the same way as in the normal editing view.
(4) Open URL #
Opens the currently published version of the page in a new tab. If the page has never been published, a 404 error message is displayed.
(5) Versions #
Here you can see at a glance whether a page has already been published or not, or whether your current page contains unsaved changes.
(6) Show history #
Click on Show history to see an overview of all existing versions of the page. If you click on a version, you can either publish it or restore it in order to edit it.

