Du kannst das Aussehen und die angezeigten Informationen des eingebetten Kalenders auf deiner Website mithilfe von CSS anpassen.
Dazu trägst du CSS-Befehle in den System-Einstellungen deines ChurchTools ein, welche dann beim Einbetten automatisch berücksichtigt werden.
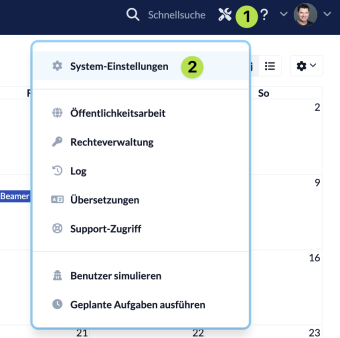
1. System-Einstellungen öffnen #

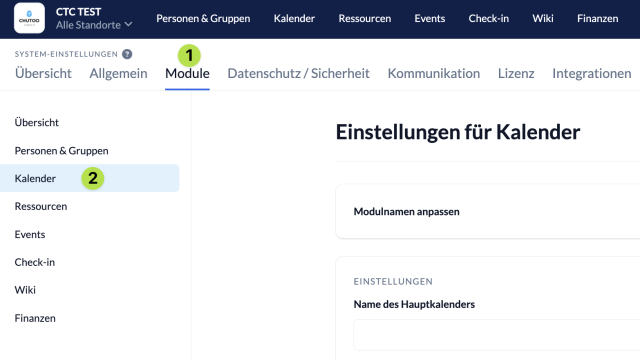
2. Kalendermodul auswählen #

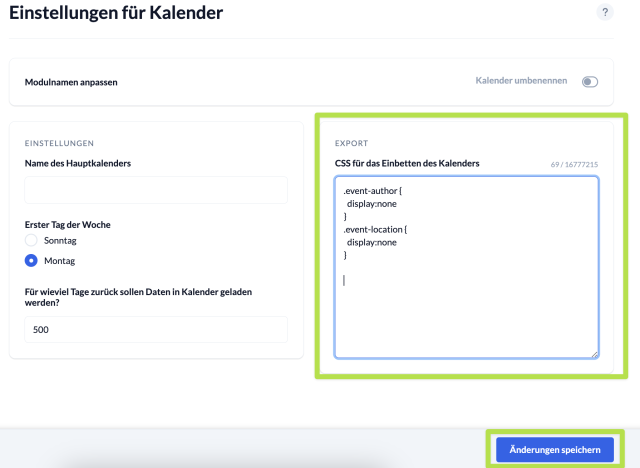
3. CSS-Befehle eintragen #
Hier hinterlegst du die von dir gewünschten CSS-Befehle.
Vergiss nicht, deine Änderungen zu speichern bevor du die System-Einstellungen wieder schließt.