Wir haben die gesamte ChurchTools Rechteverwaltung für dich dokumentiert, sodass du jederzeit nachschlagen kannst, welche Berechtigungen für welche Funktionen nötig sind. Diese Referenz halten wir ständig aktuell und stellen sie dir direkt in ChurchTools zur Verfügung.
Du findest diese Dokumentation entweder in unserer Academy oder direkt in deinem eigenen ChurchTools.
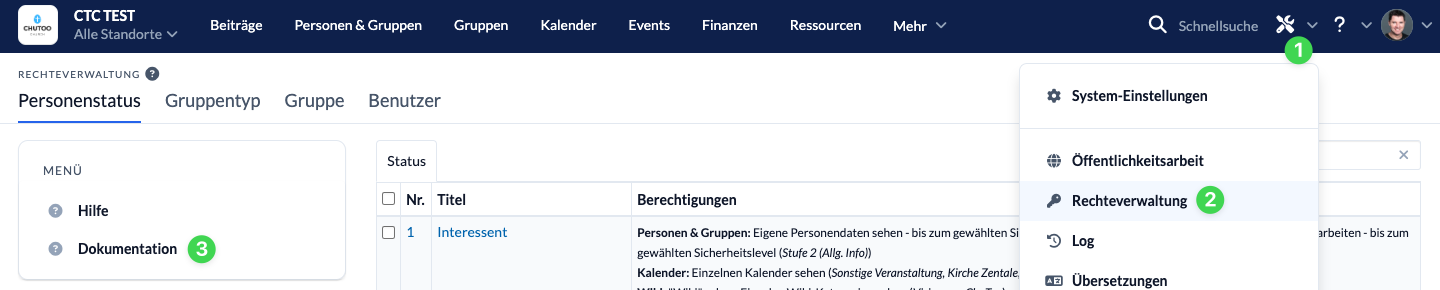
Öffne dazu die Rechteverwaltung (2) und rufe über das Menü auf der linken Seite die Dokumentation (3) auf.

In diesem Artikel geben wir dir zunächst ein paar grundlegende Informationen, die du vorab zur Dokumentation wissen solltest. Unter Anwendungsbeispiele erklären wir dir konkret, wie du die Dokumentation liest, sodass du den maximalen Nutzen daraus ziehen kannst.
Grundlegende Vorabinformationen #
- Die Überschriften sind immer genau die Funktionen, die du in ChurchTools finden kannst. Möchtest du wissen, welche Rechte ein Nutzer benötigt, um z. B. Abwesenheiten einzutragen, scrollst du also zu „Abwesenheiten eintragen“.
- Die Funktionen sind nach Modulen sortiert aufgelistet. Mit den Buttons in der Filterleiste kannst du schnell nach allen Funktionen eines einzelnen Moduls suchen. Um bestimmte Funktionen zu finden, empfehlen wir dir die Suche über STRG + F oder Cmd + F.
- Unter der Überschrift findest du ein Diagramm, dass dir einen oder mehrere Wege aufzeigt, wie du einen Nutzer für die gewählte Funktion berechtigen kannst. Dabei startet jeder Weg immer am oberen Rand. Folgst du den Diagrammelementen bis zum Ende, kann der Nutzer auf jeden Fall die gewählte Funktion nutzen. Du siehst auf dem Weg durch die Elemente die notwendigen Berechtigungen, die du dazu vergeben musst.
- Im Diagramm gibt es Elemente, die orange oder gelb eingerahmt sind.
Gelbe Elemente sind untereinander dargestellt und stehen immer für eine „und“-Verknüpfung.
Orange Elemente sind dagegen nebeneinander dargestellt und stehen immer für eine „oder“-Verknüpfung.
Anwendungsbeispiele #
1. „Und“ – Verknüpfungen richtig lesen #
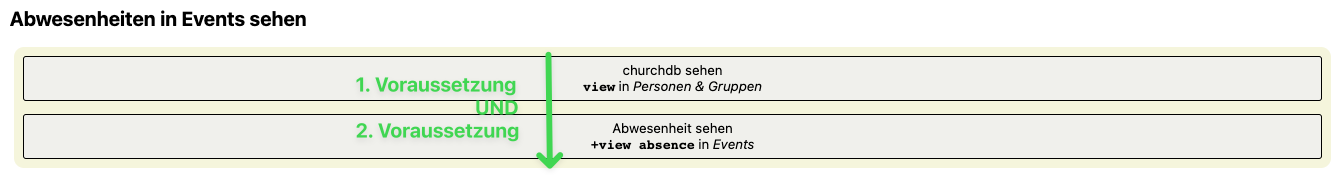
Die Voraussetzungen dafür, dass ein Nutzer Abwesenheiten in Events sehen kann, sind hier in reinen „und“-Verknüpfungen folgende:

An der gelben Farbe und daran, dass sie untereinander dargestellt sind, erkennst du, dass die einzelnen Elemente in einer „und“-Verknüpfung zusammenwirken.
Du hast also einen Weg, mit zwei zusammenhängenden Voraussetzungen, in den du oben einsteigst:
Kommst du unten wieder heraus und beide Voraussetzungen sind für einen Nutzer erfüllt, dann kann er Abwesenheiten in Events sehen.
2. „Oder“ – Verknüpfungen richtig lesen #
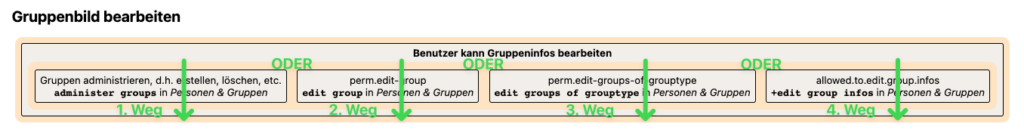
Die Voraussetzungen dafür, dass ein Nutzer ein Gruppenbild bearbeiten kann, stehen hier in reinen „oder“-Verknüpfungen nebeneinander:

An der orangenen Farbe und daran, dass sie nebeneinander dargestellt sind, erkennst du, dass die einzelnen Elemente in einer „oder“-Verknüpfung unabhängig wirken.
Du hast also in diesem Fall vier Wege , die du unabhängig voneinander nutzen kannst, und in die du jeweils oben einsteigst. Alle Wege führen dazu, dass der Benutzer Gruppeninfos der Gruppe bearbeiten kann:
Kommst du unten wieder heraus und alle Voraussetzungen deines Weges sind erfüllt, dann kann der Nutzer ein Gruppenbild bearbeiten.
3. Verbindung von „Und“- und „Oder“ – Verknüpfungen richtig lesen #
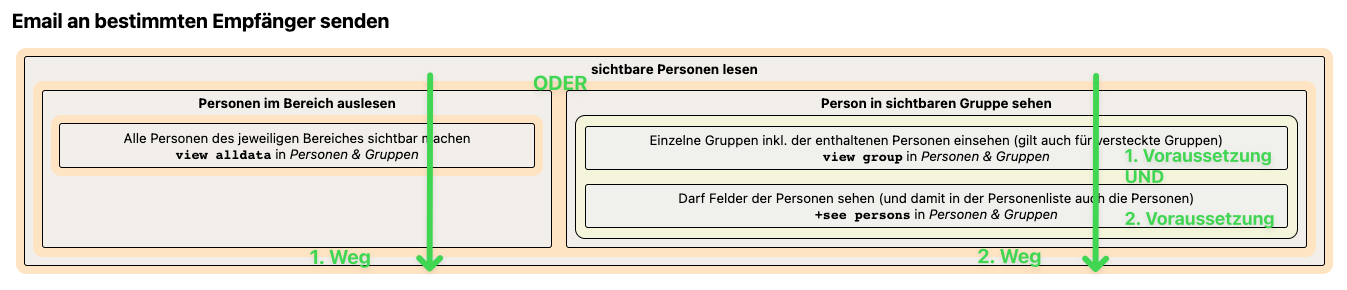
Die Voraussetzungen dafür, dass ein Nutzer eine E-Mail an bestimmte Empfänger senden kann, stehen hier in „oder“-Verknüpfungen nebeneinander, wobei eine der „oder“-Verknüpfungen eine „und“-Verknüpfung erfordert:

An der orangenen Farbe und daran, dass sie nebeneinander dargestellt sind, erkennst du, dass die einzelnen Elemente in einer „oder“-Verknüpfung unabhängig wirken. Beide Wege führen dazu, dass der Benutzer E-Mails an bestimmte Empfänger senden kann. Im rechten orangenen Element erkennst du zwei untereinander stehende gelbe Elemente, die in einer „und“-Verknüpfung zusammenwirken.
Du hast also zwei Wege, die du unabhängig voneinander nutzen kannst. Einer der beiden Wege wird allerdings wiederum aus zwei zusammenhängenden Voraussetzungen gebildet. In beide Wege steigst du jeweils oben ein.
Kommst du unten wieder heraus und alle Voraussetzungen deines Weges sind erfüllt, dann kann der Nutzer E-Mails an bestimmte Empfänger senden.
