Neue Seite erstellen #
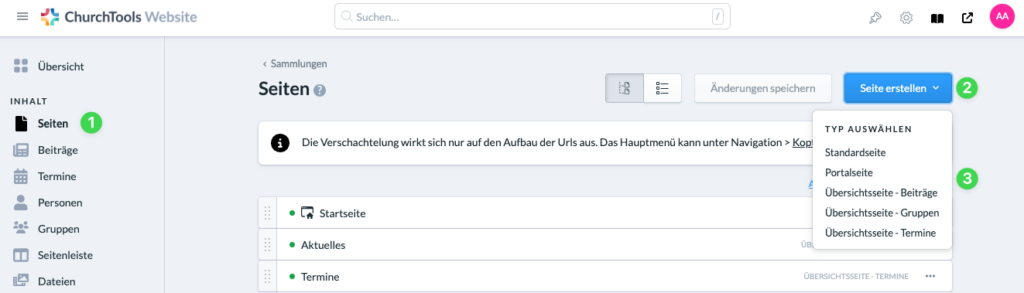
Eine neue Seite erstellst du, indem du im Admin-Bereich deiner ChurchTools Website im Menü auf der rechten Seite auf den Punkt Seiten (1) wechselst und anschließend über den Button Seite erstellen (2) oben links den Typ der Seite, die du erstellen möchtest, auswählst. Welche unterschiedlichen Seitentypen (3) es gibt, kannst du im Artikel Welche unterschiedlichen Seiten gibt es? nachlesen.

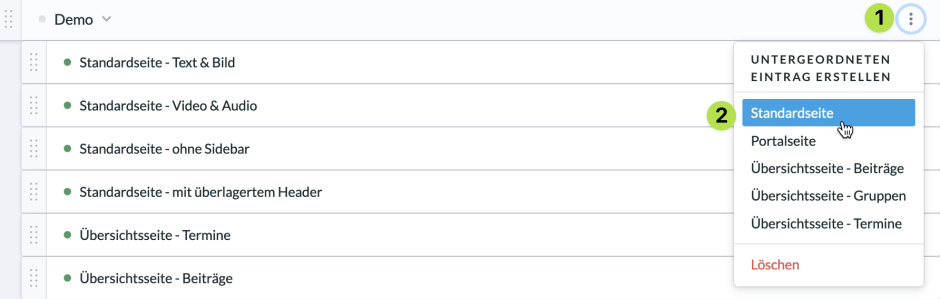
Möchtest du eine untergeordnete Seite erstellen, klickst du auf die „…“-Schaltfläche (1) einer existierenden Seite und wählst auch hier wieder den gewünschten Seitentyp (2) aus.

Bestehende Seite bearbeiten #
Eine bestehende Seite bearbeitest du, indem du in der Liste einfach auf den Titel der Seite klickst.
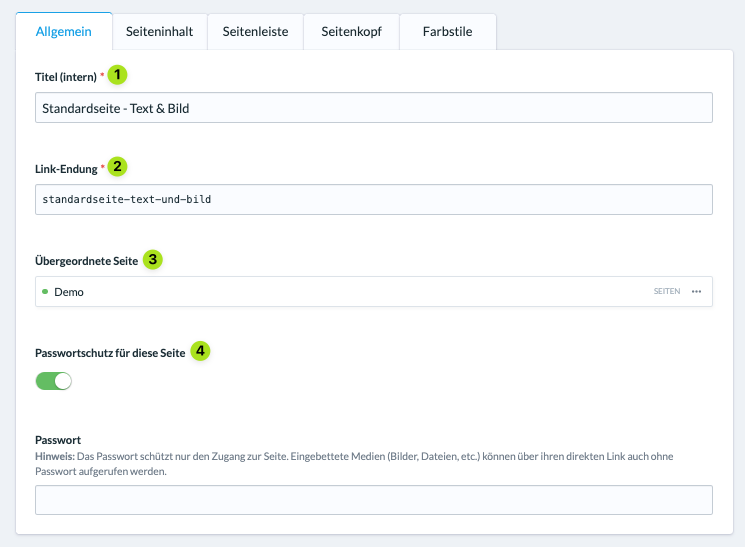
Allgemein #
(1) Titel #
Hier gibst du der Seite ihren internen Titel. Der Titel der Seite ist der Name, unter dem die Seite später im Menü „Seiten“ und im Namen des Browsertabs angezeigt wird. Er hat keinen Einfluss auf die Überschrift der Seite, die die Nutzer später sehen werden.
(2) Link-Endung #
Die Link-Endung bezeichnet den Teil des Links, der nach dem Link der übergeordneten Seite beginnt.
- Steht unter Übergeordnete Seite (siehe nächster Punkt) „Startseite“, so ist die aktuelle Seite keiner anderen Seite untergeordnet und der Link der aktuellen Seite lautet
https://die-homepage-deiner-gemeinde.de/Link-Endung. - Ist die aktulle Seite eine untergeordnete Seite, lautet die Adresse
https://die-homepage-deiner-gemeinde.de/Link-Endung-der-übergeordneten-Seite/Link-Endung.
(3) Übergeordnete Seite #
Hier siehst du ob, und wenn ja welcher Seite die aktuelle Seite untergeordnet ist. Wie zuvor erwähnt heißt „Startseite“ hierbei, dass die aktuelle Seite keiner anderen Seite untergeordnet ist.
(4) Passwortschutz für diese Seite #
Mit dem Aktivieren des Schalters und dem Vergeben eines Passwortes stellst du für die bereits bestehende Seite einen einfachen Passworschutz ein.

Seiteninhalt einer Standardseite #
Im Abschnitt Seiteninhalt unterscheiden sich die Bearbeitungsfenster von Standard- und Portalseiten. Schauen wir uns zunächst das Bearbeitungsfenster der Standardseite an.
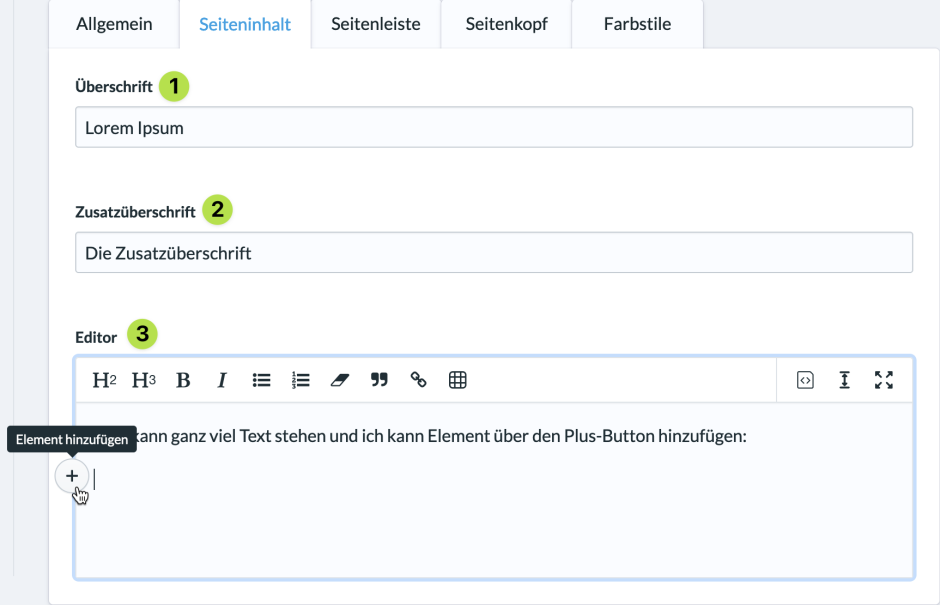
(1) Überschrift #
Hier legst du die Überschrift der Seite fest, die die Nutzer sehen, wenn sie die Seite aufrufen.
(2) Zusatzüberschrift #
Eine zweite, kleinere Überschrift, die je nach Design über oder unter der Überschrift steht.
(3) Editor #
Da Standardseiten stark textorientiert sind, gibt es im Seiteninhalts-Tab der Standardseite einen Texteditor. In diesem Editor stellst du den gesamten Inhalt der Seite zusammen.

Seiteninhalt einer Portalseite #
Portalseiten sind elementorientiert und haben daher keinen klassichen Texteditor. Zu Beginn findest du daher nur ein „+“-Symbol, über das du neue Elemente hinzufügen kannst.

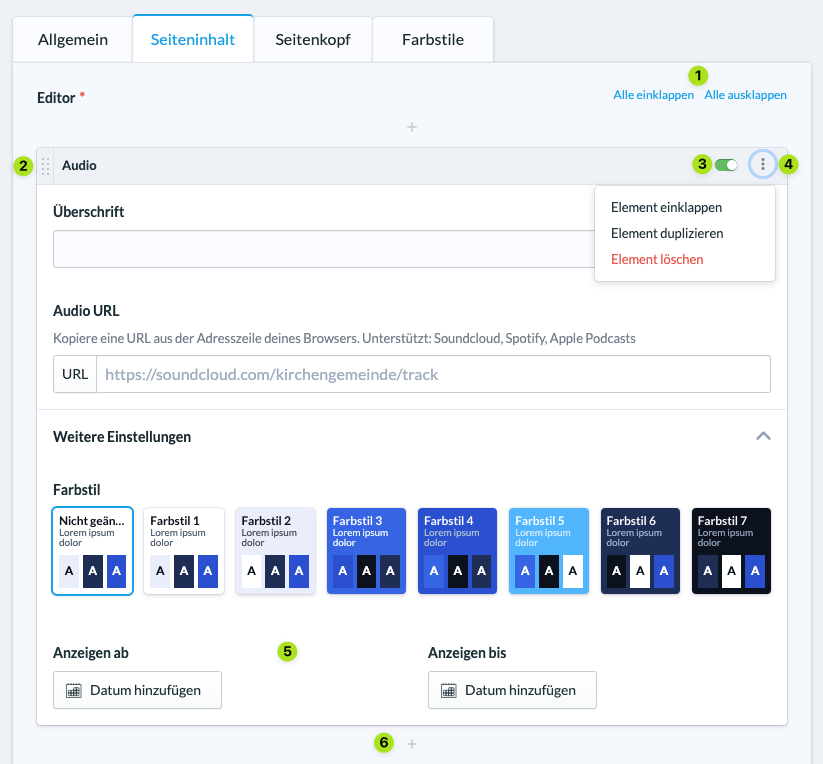
(1) Alle Elemente ein-/ausklappen #
Über die Buttons „Alle einklappen“ und „Alle ausklappen“ kannst du alle Elemente auf ihre Titelleiste minimieren oder wieder ausklappen. Das Einklappen der Seiten verschafft dir besonders bei größeren Seiten einen schnellen Überblick über die Anordnung der Elemente auf der Seite.
(2) Elemente verschieben #
Mit dem Griff links neben dem Titel des Elements kannst du ein Element einfach mit der Maus greifen und in der Anordnung auf der Seite nach oben oder unten verschieben.
(3) Element auf der Seite ein-/ausblenden #
Ist der Schalter aktiv, wird das Element auf der Seite angezeigt. Mit einem Klick wird der Schalter deaktiviert und das entsprechende Element wird nicht mehr auf der Seite angezeigt. So können z.B. Elemente für wiederkehrende Veranstaltungen einfach ein- und ausgeblendet werden statt immer wieder gelöscht und neu erstellt zu werden.
(4) Element ein-/ausklappen, duplizieren und löschen #
Über das „…“-Menü eines Elements kannst du das Element ein- oder ausklappen, duplizieren oder löschen.
(5) Sichtbarkeit des Elements zeitlich steuern #
Hier kannst du einen Zeitraum einstellen, in dem das Element sichtbar sein soll.
(6) Elemente einfügen #
Neben dem „+“-Symbol unter dem letzten Element der Seite kannst du über das kleine „+“-Symbol auch zwischen Elementen neue Elemente einfügen.

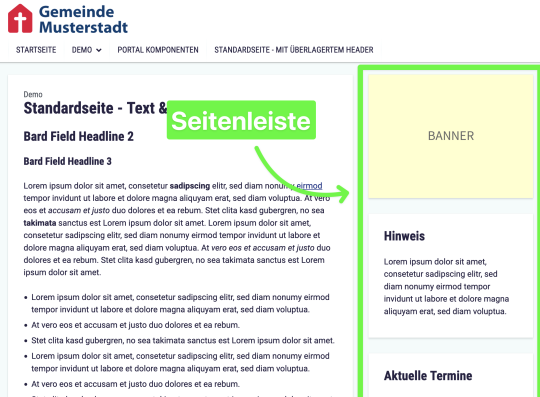
Seitenleiste #
Die Seitenleiste wird an der rechten Seite neben dem Inhalt der Seite angezeigt. Eine Erklärung was eine Seitenleiste ist und wie du Seitenleisten und -elemente erstellst und bearbeitest, findest du hier.

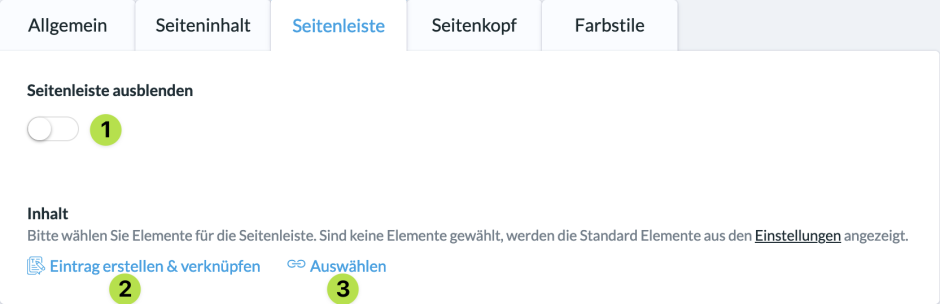
(1) Seitenleiste ausblenden #
Ist der Schalter aktiv, wird keine Seitenleiste angezeigt.
(2) Eintrag erstellen und verknüpfen #
Mit dieser Schaltfläche kannst du neue Seitenleisten und -elemente erstellen.
(3) Auswählen #
Hier kannst du bestehende Seitenleisten und Elemente auswählen, die mit anderen Elementen kombiniert und erweitert werden können. Am besten schaust du dir während der Bearbeitung immer wieder in der Live-Vorschau an, wie sich die Seitenleiste verändert. Mehr zur Live-Vorschau findest du ein paar Absätze weiter unten.

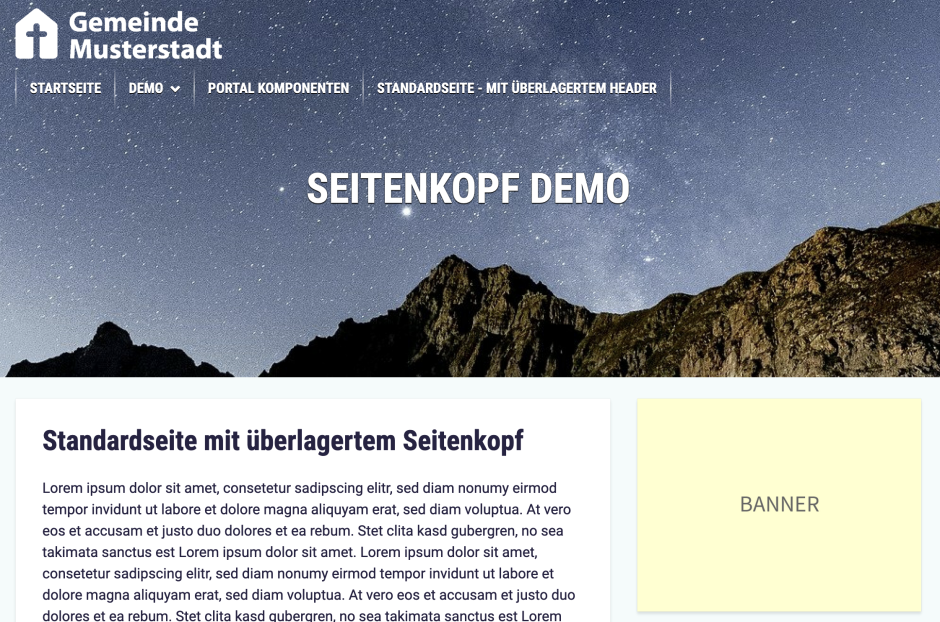
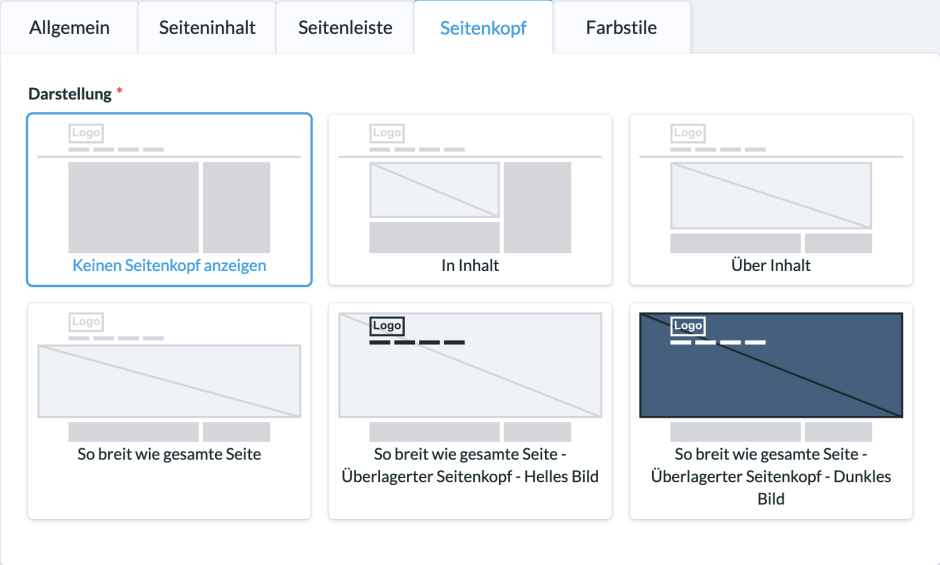
Seitenkopf #
Der Seitenkopf besteht aus einer oder mehreren Folien, die in der Kopfzeile angezeigt werden können. Dabei gibt es verschiedene Darstellungsmöglichkeiten, wie z. B. ein Bild, das den Hintergrund der Kopfzeile einnimmt.

Standardmäßig ist die Option Keinen Seitenkopf anzeigen eingestellt. Sobald du eine andere Darstellungsoption auswählst, erscheint darunter die Option, Folien hinzuzufügen.

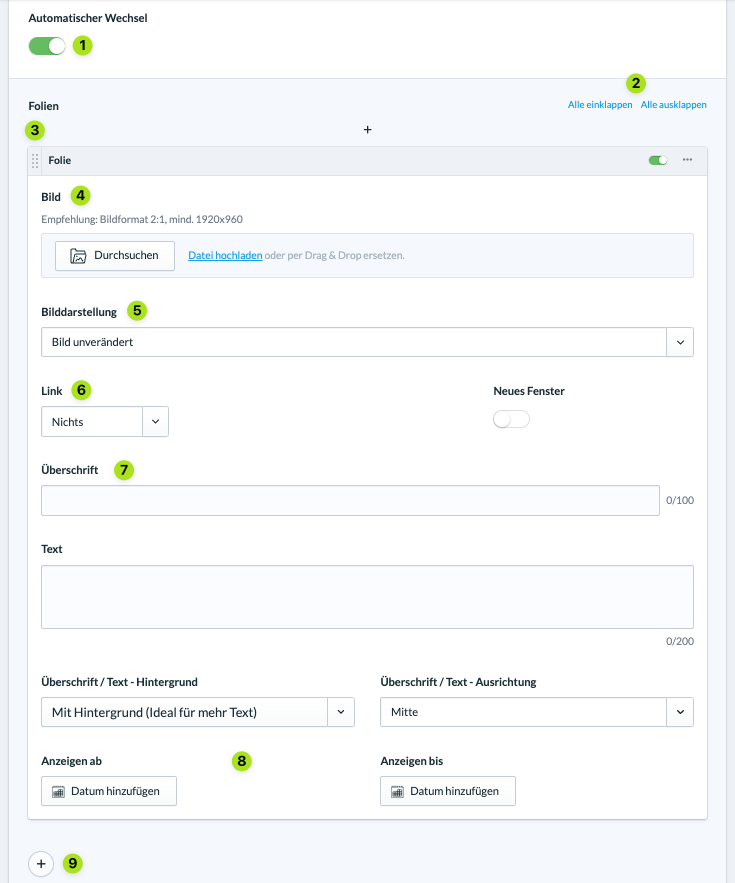
(1) Automatischer Wechsel #
Wurden mehrere Folien angelegt, wechseln diese automatisch, sobald diese Funktion aktiviert ist.
(2) Alle ein-/ausklappen #
Folien funktionieren nach dem gleichen Prinzip wie Elemente auf Portalseiten. Mit diesen beiden Optionen kannst du alle Folien minimieren oder ausklappen.
(3) Anordnen #
Mit dem Griff oben links in der Titelleiste der Folie kannst du die Folie mit der Maus verschieben und anordnen.
(4) Durchsuchen und hochladen #
Hier kannst du bereits auf die Website hochgeladene Bilder suchen und auswählen. Außerdem kannst du neue Bilder per Drag and Drop einfügen oder mit einem Klick auf „Datei hochladen“ auf deinem Computer suchen und auswählen.
(5) Bilddarstellung #
Du kannst das Bild entweder unverändert darstellen oder es ganz oder teilweise abdunkeln.
(6) Link #
Du kannst optional einen auf der Website vorhandenen Inhalt (Seite, Beitrag, Termin, …) verknüpfen oder einen externen Link hinterlegen, der geöffnet wird, wenn der Seitenkopf bei der entsprechenden Folie angeklickt wird. Die Option Neues Fenster rechts davon legt fest, ob der Link in einem neuen Tab geöffnet wird.
(7) Überschrift und Text – Hintergrund und Ausrichtung #
Hier legst du eine Überschrift und einen Text für die Folie fest. Die beiden Optionen darunter beziehen sich auf die Darstellungsform der Überschrift und des Textes. Zur besseren Lesbarkeit kann ein einfarbiger Hintergrund hinter Überschrift und Text angezeigt werden und diese ausgerichtet werden.
(8) Sichtbarkeit der Folie zeitlich steuern #
Hier kannst du einen Zeitraum einstellen, in dem die Folie sichtbar sein soll.
(9) Neue Folien hinzufügen #
Wie bei Elementen werden neue Folien über das „+“-Symbol hinzugefügt, die die Besucher entweder manuell durch Klicken wechseln können oder die automatisch wechseln.

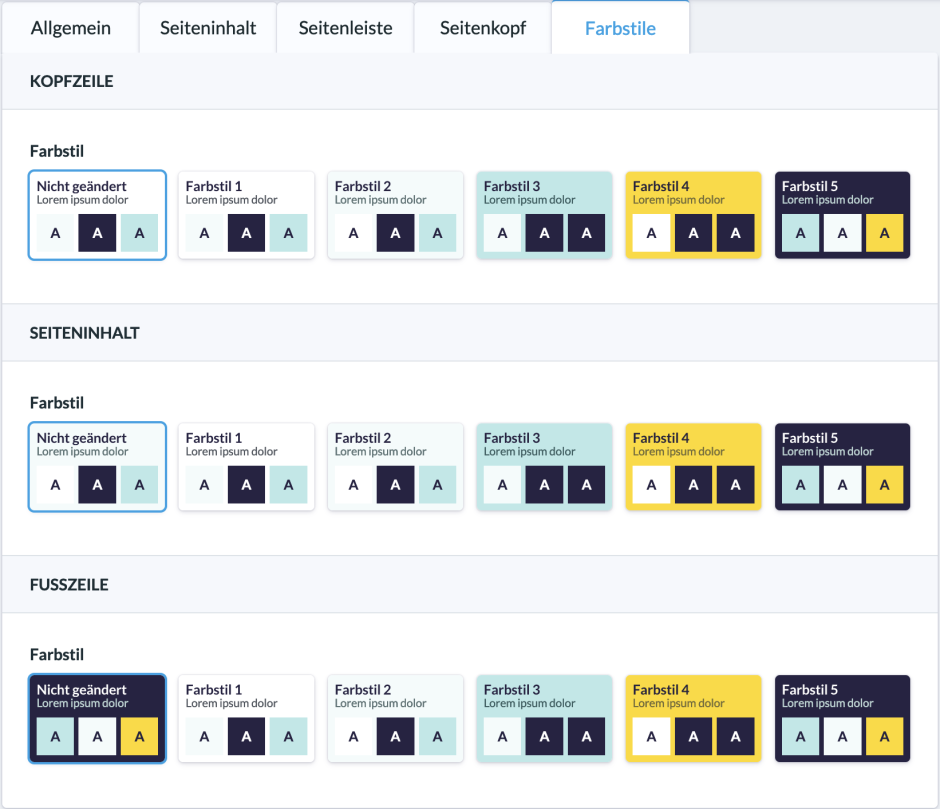
Farbstile #
Für jede Seite kann der Farbstil geändert werden. Dabei stehen dir mehrere Kombinationen aus der Farbpalette des Themes, das für die Website eingestellt ist, zur Verfügung. Die Kombinationen kannst du jeweils für die Kopfzeile, den Seiteninhalt und die Fusszeile einstellen. So können sich einzelne Seiten hervorheben, aber weiterhin im Farbschema der Website sein.

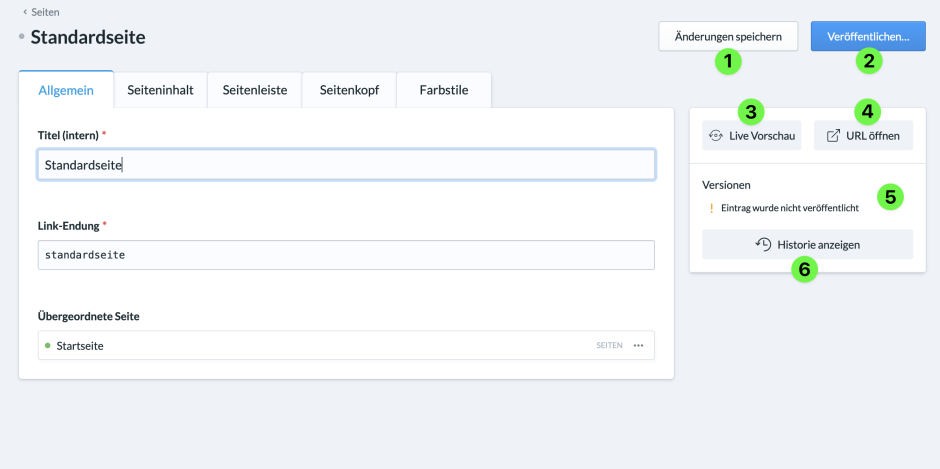
Seite speichern und veröffentlichen #
Schauen wir uns die Buttons rechts im Bearbeiten-Dialog an:
(1) Änderungen speichern #
Damit speicherst du alle Änderungen, die du an der Seite vorgenommen hast. Änderungen werden für Besucher der Website erst sichtbar, wenn du sie veröffentlichst.
(2) Veröffentlichen #
Mit diesem Button kannst du die aktuell abgespeicherte Version veröffentlichen oder eine Version erstellen. Außerdem kannst du eine Notiz zur aktuellen Version verfassen. Mehr zum Thema Versionen findest du weiter unten unter Punkt (5).
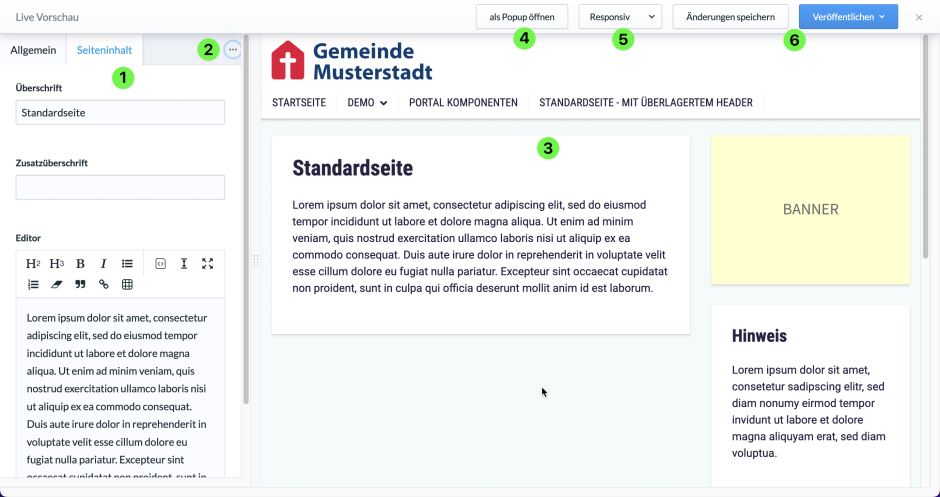
(3) Live-Vorschau #
Die Live-Vorschau lässt dich alle Änderungen am Seiteninhalt und Design der Seite in Echtzeit sehen:

(3.1) Bearbeiten-Dialog #
Der Bearbeiten-Dialog befindet sich in der Live-Vorschau in einer kompakten Ansicht am linken Rand.
(3.2) Reiter ausklappen #
Hinter den drei Punkten verbirgt sich ein Kontextmenü, in dem du die Reiter aus dem Bearbeiten-Dialog findest, die aus Platzgründen nicht angezeigt werden können.
(3.3) Live-Vorschau der Seite #
Hier siehst du alle deine Änderungen in Echtzeit.
(3.4) Als Popup öffnen #
Öffnet die Live-Vorschau aus Punkt (3.3) in einem neuen Tab.
(3.5) Ansichtsmodus wechseln #
Ändert den Ansichtmodus zwischen „Responsiv“ (an die Bildschirmgröße angepasst), „Laptop“, „Tablet“ und „Mobile“. So kannst du sofort sehen, wie deine Website z. B. auf dem Smartphone aussieht.
(3.6) Änderungen speichern und veröffentlichen #
Diese Buttons kennst du schon von der Standardansicht. Sie verhalten sich genau so wie in der normalen Bearbeitungsansicht.
(4) URL öffnen #
Öffnet die aktuell veröffentlichte Version der Seite in einem neuen Tab. Ist die Seite noch nie veröffentlicht worden, wird dir eine 404-Fehlermeldung angezeigt.
(5) Versionen #
Hier siehst du auf einen Blick, ob eine Seite bereits veröffentlich wurde oder nicht, oder ob deine aktuelle Seite nicht gespeicherte Änderungen enthält.
(6) Historie anzeigen #
Mit einem Klick auf Historie anzeigen wird dir eine Übersicht über alle existierenden Versionen der Seite angezeigt. Klickst du eine Version an, kannst du sie wahlweise veröffentlichen oder wiederherstellen, um sie zu bearbeiten.