Mit den Platzhaltern in ChurchTools kannst du nicht nur einzelne Inhalte angepasst ersetzen lassen, sondern auch sogenannte Kontrollstrukturen nutzen und somit deine E-Mails, Vorlagen etc. noch weiter personalisieren.
Mit Kontrollstrukturen kannst du Bedingungen und Abhängigkeiten einbauen, welche definieren, ob und wenn ja, welche Platzhalter zum Einsatz kommen sollen. Wenn du Kontrollstrukturen verwendest, werden diese im Editor lila hinterlegt.
Auf dieser Seite zeigen wir dir vier, aus unserer Sicht sinnvolle, Anwendungsbeispiele von verschiedenen Kontrollstrukturen, die du selbstverständlich auch miteinander kombinieren kannst.
Geschlechtsspezifische Anrede #
Du kannst Wenn-Dann-Bedingungen mit den Platzhaltern nutzen, um zu erreichen, dass Platzhalter nur in bestimmten Situationen eingesetzt werden, bzw. nur dann, wenn bestimmte Merkmale zutreffen.
So kannst du erreichen, dass z. B. die Anrede in deinen E-Mails immer korrekt an das Geschlecht deines Adressaten angepasst ist.
In ChurchTools arbeitest du dafür mit der ifEqual-Kontrollstruktur, welche grundsätzlich folgendermaßen aussieht:
- Beginn:
{{#ifEqual Platzhalter}} - Ende:
{{/ifEqual}}
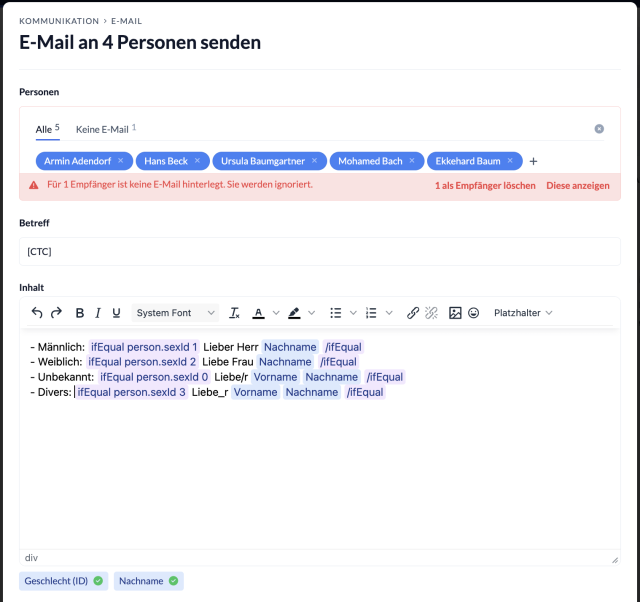
Für die geschlechterspezifische Anrede sieht deine Kombination aus Kontrollstruktur, Platzhalter und Text so aus:
- Männlich:
{{#ifEqual person.sexId 1}} Lieber Herr {{person.lastName}} {{/ifEqual}} - Weiblich:
{{#ifEqual person.sexId 2}} Liebe Frau {{person.lastName}} {{/ifEqual}} - Unbekannt:
{{#ifEqual person.sexId 0}} Liebe/r {{person.firstName}} {{person.lastName}} {{/ifEqual}} - Divers:
{{#ifEqual person.sexId 3}} Liebe_r {{person.firstName}} {{person.lastName}} {{/ifEqual}}

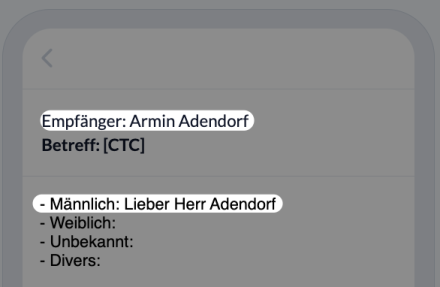
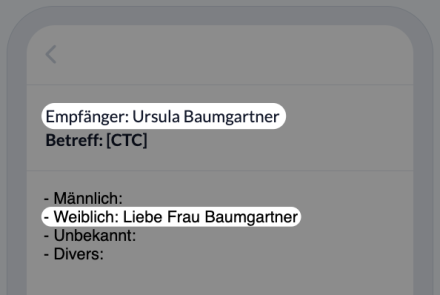
Mit dieser Kontrollstruktur definierst du also, welche Anrede genutzt werden soll, je nachdem, welches Geschlecht im Benutzerkonto des Adressaten hinterlegt ist. Die Vorschau zeigt dir, dass nur die Anrede genutzt und ausgefüllt wird, welche für den jeweiligen Adressaten zutreffend ist.
Männlicher Adressat

Weibliche Adressatin

Wenn du die geschlechtsspezifische Anrede, wie oben gezeigt, in deine E-Mails einbauen möchtest, kannst du einfach dieses Snippet kopieren und einfügen:
{{#ifEqual person.sexId 1}} Lieber Herr {{person.lastName}} {{/ifEqual}}
{{#ifEqual person.sexId 2}} Liebe Frau {{person.lastName}} {{/ifEqual}}
{{#ifEqual person.sexId 0}} Liebe/r {{person.firstName}} {{person.lastName}} {{/ifEqual}}
{{#ifEqual person.sexId 3}} Liebe_r {{person.firstName}} {{person.lastName}} {{/ifEqual}}
Standardwerte #
Du kannst mit Kontrollstrukturen auch Standardwerte definieren, welche eingefügt werden sollen, wenn ein Platzhalter nicht ausgefüllt werden kann, da die Information nicht im Benutzerkonto des Adressaten hinterlegt ist. Dafür nutzt du die Kontrollstruktur default, welche grundsätzlich so aussieht:
{{#default Platzhalter 'Standardwert'}}
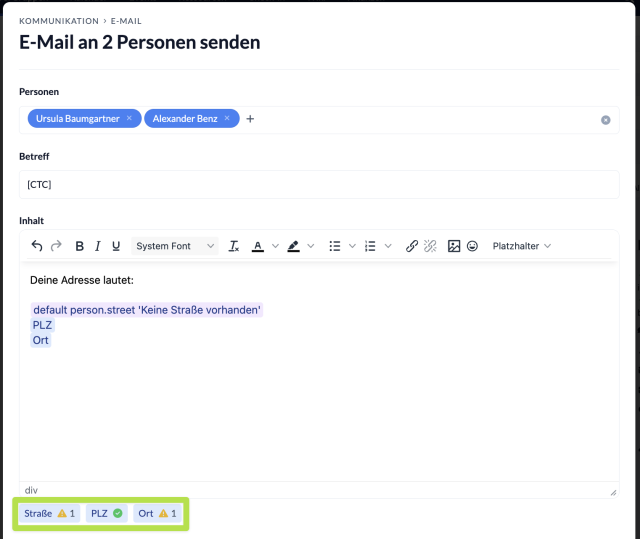
Wenn du zum Beispiel eine E-Mail an alle Spender senden möchtest, um die Adressen für den postalischen Versand der Spendenbescheinigungen abzugleichen, dann sieht deine Kontrollstruktur folgendermaßen aus, wenn du einen Standardwert für den Platzhalter Straße verwendest:
{{#default person.street 'Keine Straße vorhanden'}}

In der Vorschau wird deutlich, wie sich der Standardwert auswirkt.
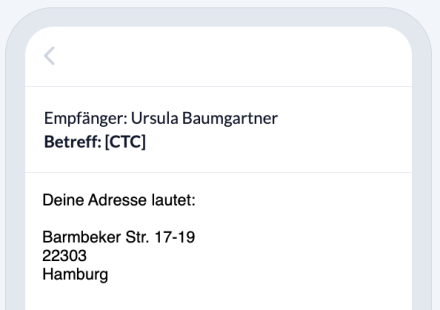
Wenn bei einem Adressaten alle Informationen vorhanden sind, werden diese auch entsprechend den Platzhaltern ausgefüllt und der Standardwert nicht verwendet. Wenn die Informationen fehlen, wird der Standardwert eingefügt.
Alle Informationen vorhanden

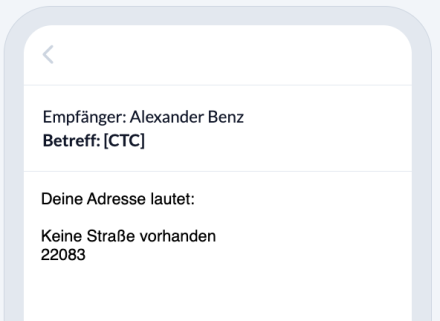
Einige Informationen fehlen

In unserem Beispiel wird außerdem deutlich, dass es sinnvoll sein kann, mit Standardwerten zu arbeiten, um klar darzustellen, dass Informationen fehlen. Für den Platzhalter Ort wurde kein Standardwert genutzt und im E-Mail-Text bleibt die Zeile deshalb leer. Im Gegensatz zum Feld Straße, welches mit dem Standardwert befüllt wird, ist hier allerdings nicht klar ersichtlich, dass der Ort fehlt. Es wäre deshalb sinnvoll, auch hier mit einem Standardwert zu arbeiten.
Kontextänderung #
Du kannst mithilfe der Kontrollstrukturen each und with this den Kontext ändern, in dem ein Platzhalter verwendet wird.
Die Kontrollstrukturen sehen grundsätzlich so aus:
each
- Beginn:
{{#each Platzhalter}} - Ende:
{{/each}}
with this
- Beginn:
{{#with this}} - Ende:
{{/with this}}
Du kannst diese Funktion z.B. verwenden, wenn du die Namen aller Kinder der Adressaten auflisten möchtest.
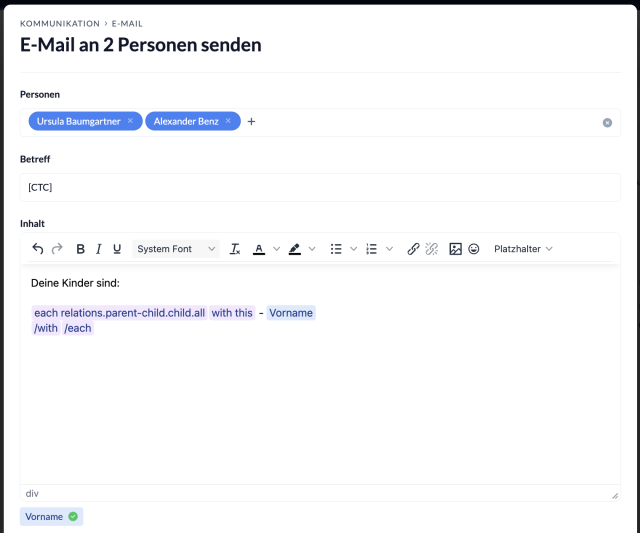
Deine Kontrollstruktur sieht in diesem Fall folgendermaßen aus:
{{#each relations.parent-child.child.all}} {{#with this}} - Vorname{{/with}} {{/each}}

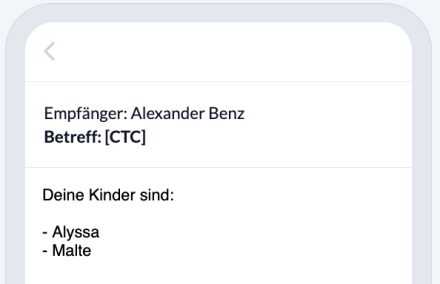
In der Vorschau kannst du sehen, dass die Vornamen aller Kinder (sofern die Beziehungen im Benutzerkonto gepflegt sind) aufgelistet werden.

QR-Codes generieren #
QR-Codes können für verschiedenste Situationen hilfreich sein und du kannst diese mit einer Kontrollstruktur nun selbst generieren und den Inhalt individuell bestimmen.
- Beginn: {{#qrcode}}
- Ende: {{/qrcode}}
Zwischen die Kontrollstruktur kannst du deinen Inhalt eingeben, welcher anschließend als QR-Code ausgegeben werden soll. Das kann z. B. die Website deiner Gemeinde sein oder ein Link, um die geografisch nächste Gemeinde im ChurchTools Finder angezeigt zu bekommen.
{{#qrcode}}Eigener Inhalt{{/qrcode}}
In der Vorschau wird dir der generierte QR-Code angezeigt, so dass du direkt prüfen kannst, ob du diesen abscannen kannst und zum gewollten Ergebnis geführt wirst.
Link zur Gemeindewebsite #
{{#qrcode}}https://www.meine-gemeinde.de{{/qrcode}}
Link zum ChurchTools Finder #
Wenn du den Platzhalter {{person.city}} innerhalb der QR-Code Kontrollstruktur verwendest, kannst du einen Link generieren, welcher zugeschnitten auf den Adressaten deiner E-Mail, die Gemeinde im ChurchTools Finder anzeigt, welche geografisch am nächsten zur Adresse der Person gelegen ist.
{{#qrcode}}https://find.church.tools/search?query={{person.city}}{{/qrcode}}
