Das Bearbeiten von Beiträgen, Terminen, Personen und Gruppen funktioniert in ChurchTools Website sehr ähnlich wie das Erstellen und Bearbeiten von Seiten. Wir empfehlen dir daher, zunächst den Artikel Wie erstelle und bearbeite ich eine Seite? zu lesen.
Beiträge aus Gruppen, Termine für anstehende Veranstaltungen und Gottesdienste, bestimmte Personen und öffentliche Gruppen kannst du automatisch aus eurem ChurchTools in die Website importieren und aktuell halten lassen. Diese Inhalte musst du nicht mehr selbst für deine Website erstellen. Wie das geht erklären wir dir hier.
Alle Inhaltsarten (Beiträge, Termine, Personen und Gruppen) werden mithilfe der gleichen Reiter erstellt/bearbeitet, die sich in ein paar Punkten voneinander unterscheiden.
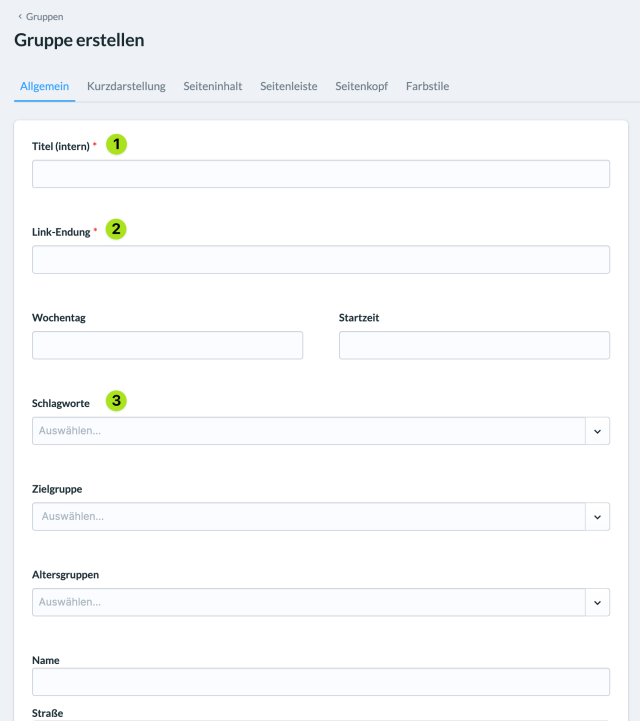
Allgemein #
- Zunächst legst du bei allen Inhalten fest, welchen Titel der Inhalt intern (1) bekommt.
- Das, was du unter Link-Endung (2) eingibst, ist später der Teil, der in der URL des Inhalts angezeigt wird z. B.
https://beispiel-seite.de/inhalt/link-endung. - Allen Inhalten kannst du Tags (3) zuordnen, nach denen auf Übersichtsseiten gefiltert werden kann.

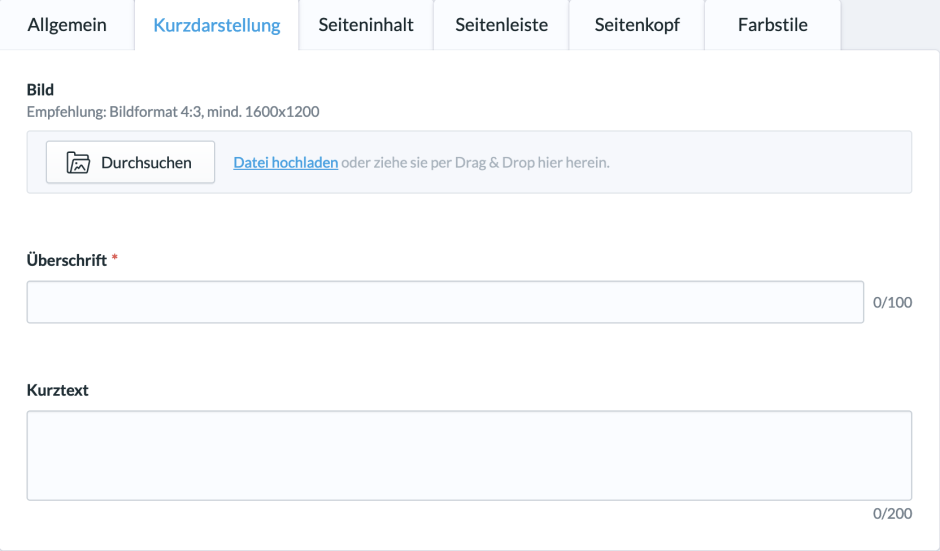
Kurzdarstellung #
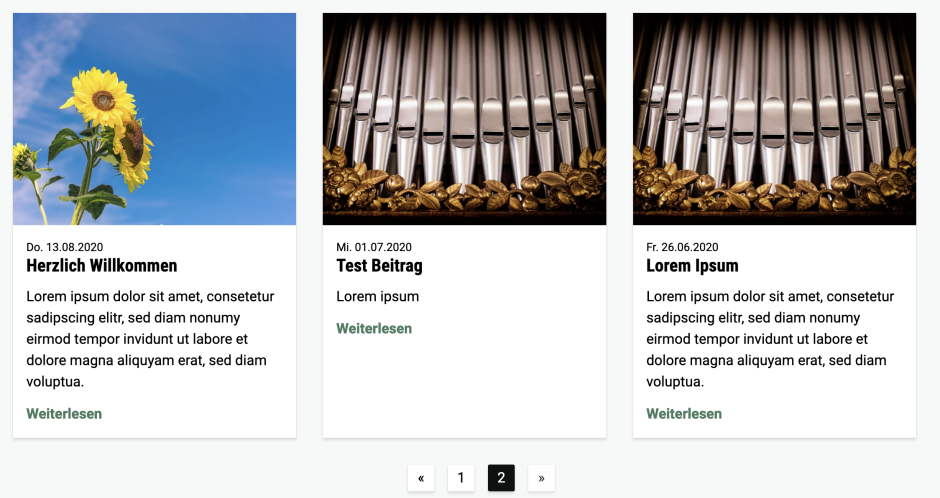
Die Kurzdarstellung funktioniert bei allen Inhalten gleich. In diesem Tab legst du fest, was für den jeweiligen Inhalt in einer Übersichtsseite angezeigt werden soll. Es ist gewissermaßen die Vorschau des Inhalts.
Sie setzt sich zusammen aus einem Bild, einer Überschrift und einem Kurztext, der den Besuchern vermitteln soll, was sich hinter der Kurzdarstellung befindet.


Seiteninhalt #
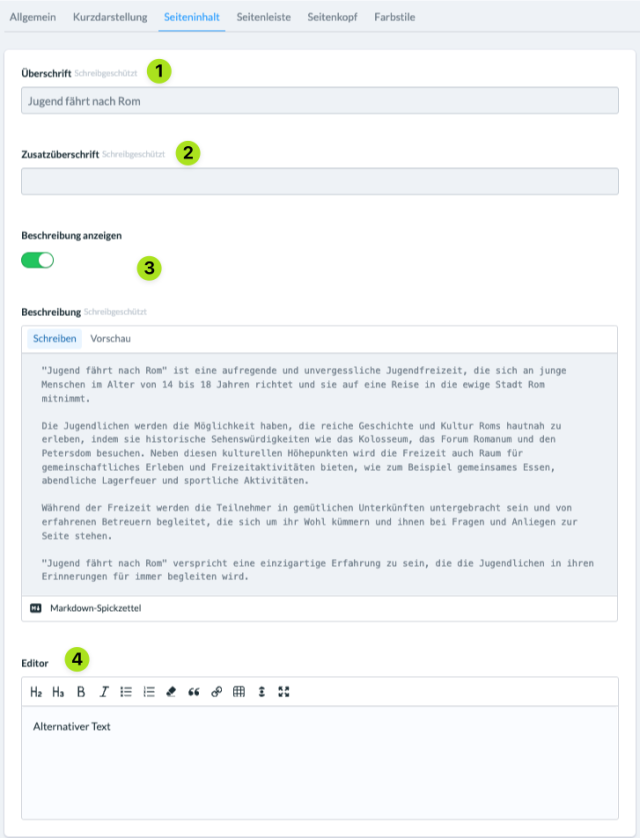
Der Tab Seiteninhalt funktioniert fast bei allen Inhalten gleich und genau wie der Seiteninhalt einer Standardseite. Hier legst du fest, was die Besucher sehen, wenn sie den Inhalt aufrufen.
(1) Überschrift #
Hier legst du die Überschrift der Seite fest, die die Nutzer sehen, wenn sie den Inhalt aufrufen.
(2) Zusatzüberschrift #
Eine zweite, kleinere Überschrift, die je nach Design über oder unter der Überschrift steht.
(3) Beschreibung anzeigen und bearbeiten (bei importierten Beiträgen und Gruppen) #
Hier aktivierst du einen automatischen Auszug aus der Beschreibung aus ChurchTools. Alternativ kannst du die Beschreibung deaktivieren, dann wird stattdessen der Text aus dem Editor angezeigt.
(4) Editor #
In diesem Editor stellst du den eigentlichen Inhalt der Seite zusammen.
- Dir stehen natürlich einige Formatierungswerkzeuge wie Fettschrift, Listen, Blockzitate und Links zur Verfügung, um Text darzustellen.
- Du kannst über das „+“-Symbol auch Elemente hinzufügen.
- Elemente sind Bausteine, mit denen du auf deiner Seite unterschiedlichste Inhalte wie Bilder, Galerien, Audio, Videos, aufklappbare Inhalte, Termine u. v. a. m. einbinden kannst. Wenn du mehr darüber erfahren möchtest, welche Elemente es gibt, wie sie funktionieren und einsetzbar sind, schau dir die dazu am Ende der Seite verlinkten Artikel an.

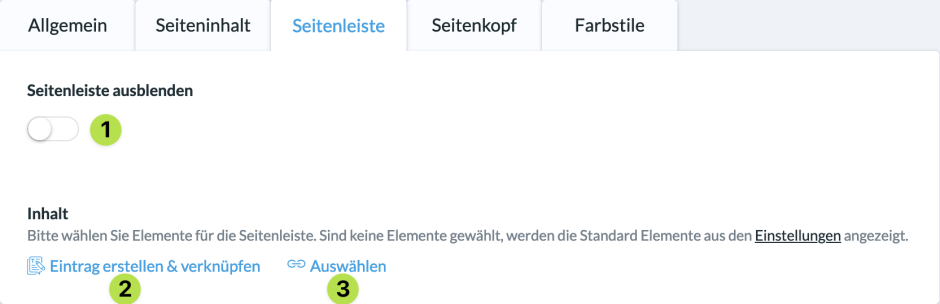
Seitenleiste #
Was eine Seitenleiste ist und wie genau sie funktioniert, kannst du im unten verlinkten Artikel nachlesen.
(1) Seitenleiste ausblenden #
Ist der Schalter aktiv, wird keine Seitenleiste angezeigt.
(2) Eintrag erstellen und verknüpfen #
Mit dieser Schaltfläche kannst du neue Seitenleisten und Seitenleistenelemente erstellen.
(3) Auswählen #
Hier kannst du bestehende Seitenleisten und Elemente auswählen, die mit anderen Elementen kombiniert und erweitert werden können.

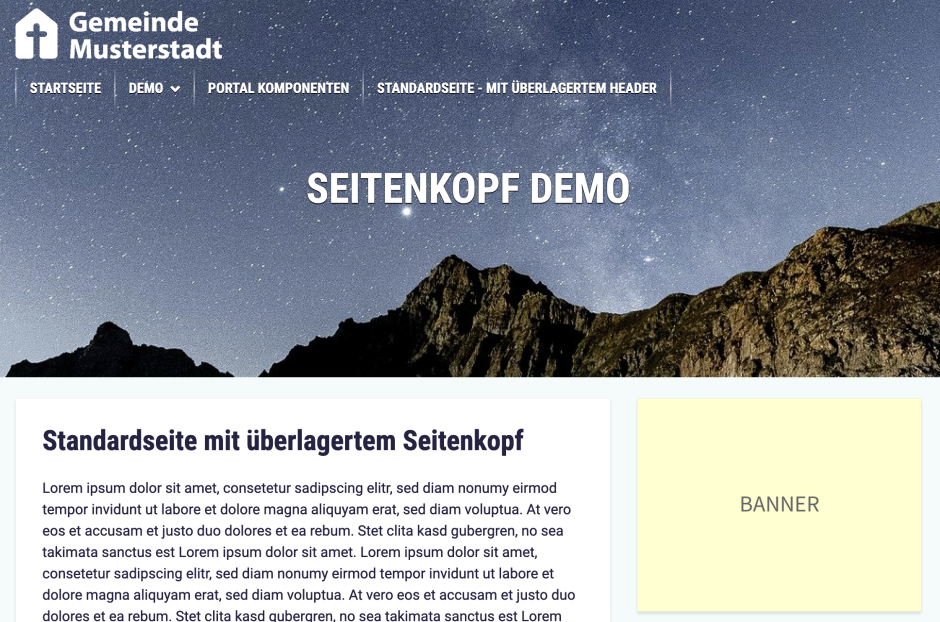
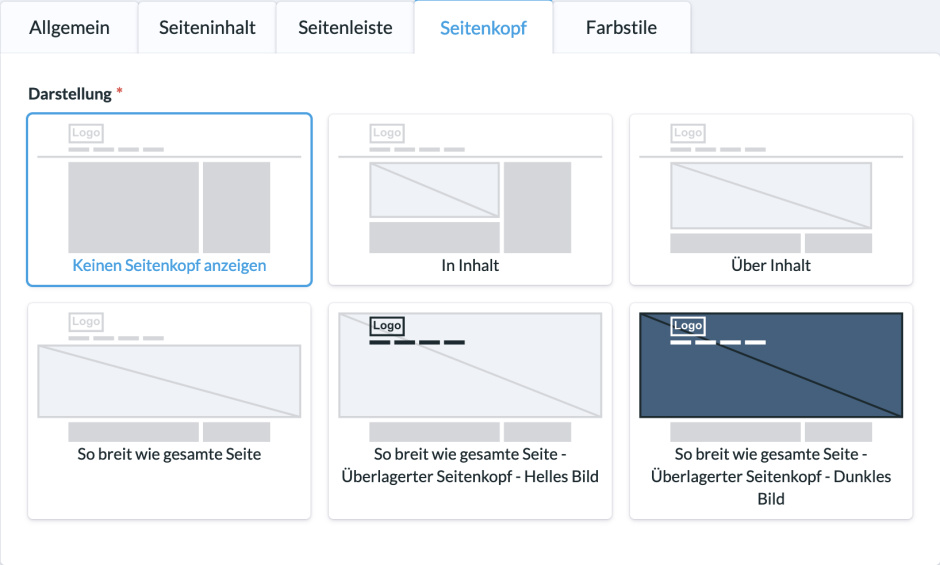
Seitenkopf #
Der Seitenkopf besteht aus einer oder mehreren Folien, die in der Kopfzeile angezeigt werden können. Folien funktionieren nach dem gleichen Prinzip wie Elemente auf Portalseiten. Dabei gibt es verschiedene Darstellungsmöglichkeiten wie z. B. ein Bild, das den Hintergrund der Kopfzeile einnimmt.

Standardmäßig ist die Option Keinen Seitenkopf anzeigen eingestellt. Sobald du eine andere Darstellungsoption auswählst, erscheint daunter die Option, Folien hinzuzufügen.

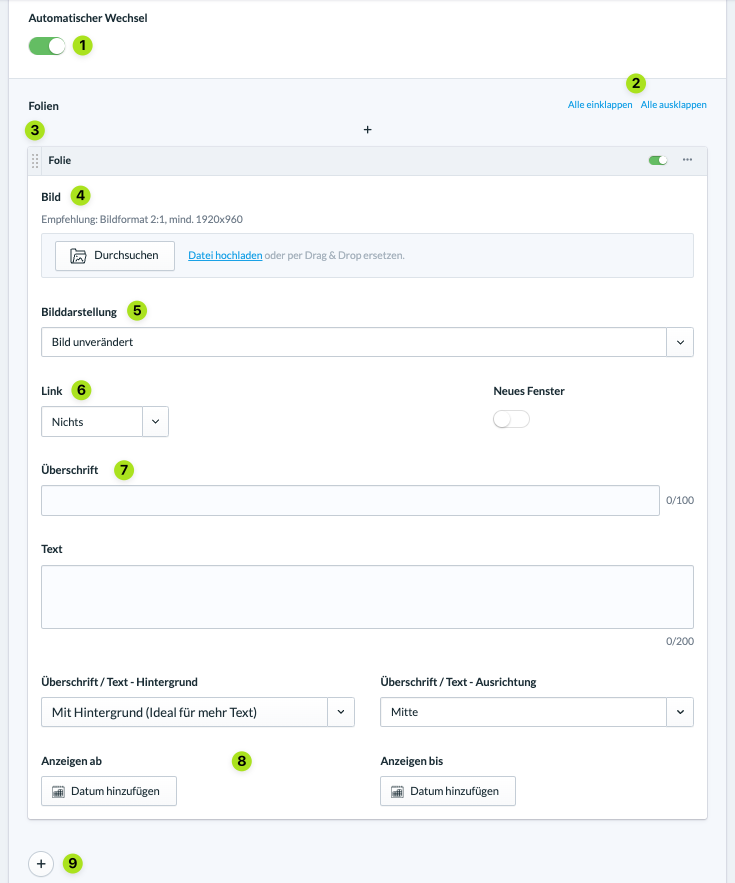
(1) Automatischer Wechsel #
Wurden mehrere Folien angelegt, wechseln diese automatisch, sobald diese Funktion aktiviert ist.
(2) Alle ein-/ausklappen #
Mit diesen beiden Optionen kannst du alle Folien minimieren oder ausklappen.
(3) Anordnen #
Mit dem Griff oben links in der Titelleiste der Folie kannst du die Folie mit der Maus verschieben und anordnen.
(4) Durchsuchen und hochladen #
Hier kannst du bereits auf die Website hochgeladene Bilder suchen und auswählen. Außerdem kannst du neue Bilder per Drag and Drop einfügen oder mit einem Klick auf „Datei hochladen“ auf deinem Computer suchen und auswählen.
(5) Bilddarstellung #
Du kannst das Bild entweder unverändert darstellen oder es ganz oder teilweise abdunkeln.
(6) Link #
Du kannst optional einen auf der Website vorhandenen Inhalt (Seite, Beitrag, Termin, …) verknüpfen oder einen externen Link hinterlegen, der geöffnet wird, wenn der Seitenkopf bei der entsprechenden Folie angeklickt wird. Die Option Neues Fenster rechts davon legt fest, ob der Link in einem neuen Tab geöffnet wird oder nicht.
(7) Überschrift und Text – Hintergrund und Ausrichtung #
Hier legst du eine Überschrift und einen Text für die Folie fest. Die beiden Optionen darunter beziehen sich auf die Darstellungsform der Überschrift und des Textes. Zur besseren Lesbarkeit kann ein einfarbiger Hintergrund hinter Überschrift und Text angezeigt werden und diese ausgerichtet werden.
(8) Sichtbarkeit der Folie zeitlich steuern #
Hier kannst du einen Zeitraum einstellen, in dem die Folie sichtbar sein soll.
(9) Neue Folien hinzufügen #
Wie bei Elementen werden neue Folien über das „+“-Symbol hinzugefügt, die die Besucher entweder manuell durch Klicken wechseln können oder die automatisch wechseln.

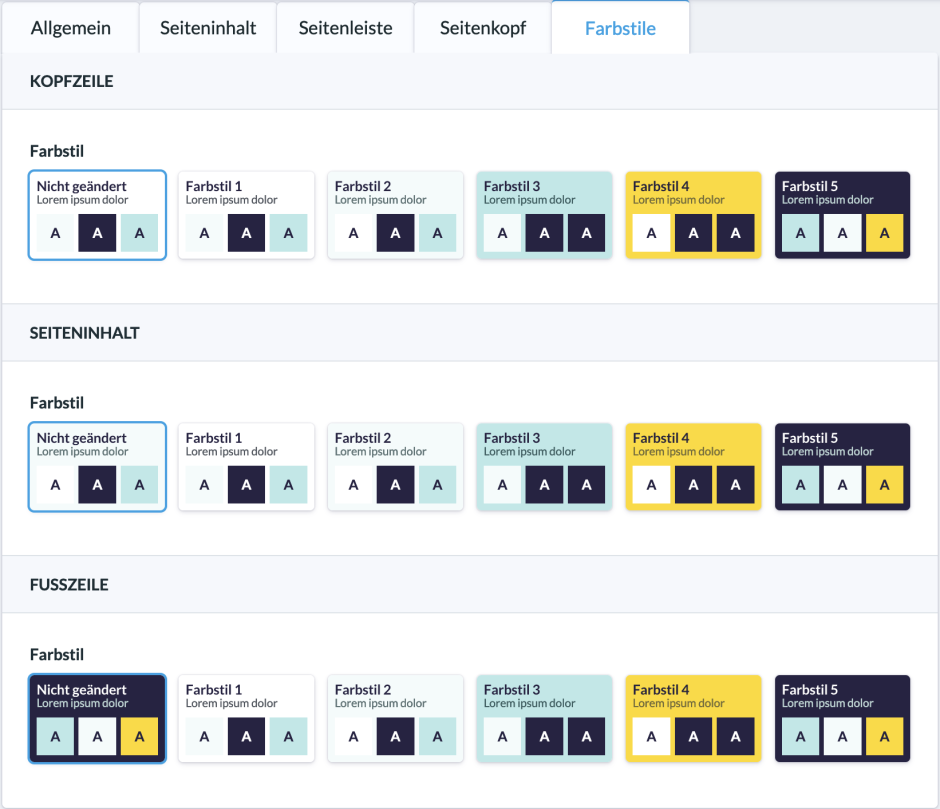
Farbstile #
Für jeden Inhalt kann der Farbstil geändert werden. Dabei stehen dir mehrere Kombinationen aus der Farbpalette des Themes, das für die Website eingestellt ist, zur Verfügung. Die Kombinationen kannst du jeweils für die Kopfzeile, den Seiteninhalt und die Fusszeile einstellen. So können sich einzelne Inhalte hervorheben, aber weiterhin im Farbschema der Website sein.