Achtung
Diese Anleitung ist nicht für ChurchTools-Website
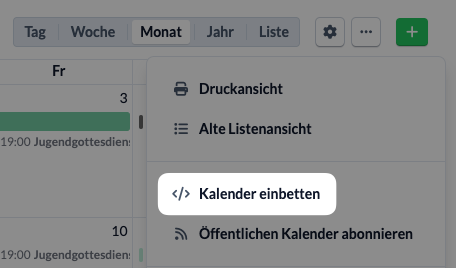
1. Kalender einbetten -Dialogfenster öffnen #
Klicke auf das …-Menü und hier auf Kalender einbetten .
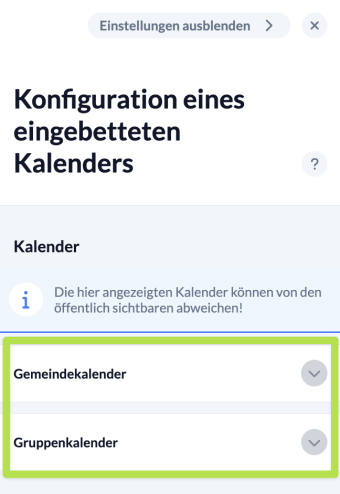
2. Kalender auswählen #
Wähle alle Kalender aus, die du auf deiner Website anzeigen möchtest.
Hinweis
Es ergibt nur Sinn, Kalender auf einer Website einzubinden, welche öffentlich (ohne ChurchTools Login) sichtbar sind. Das sind alle Kalender öffentliche Benutzer
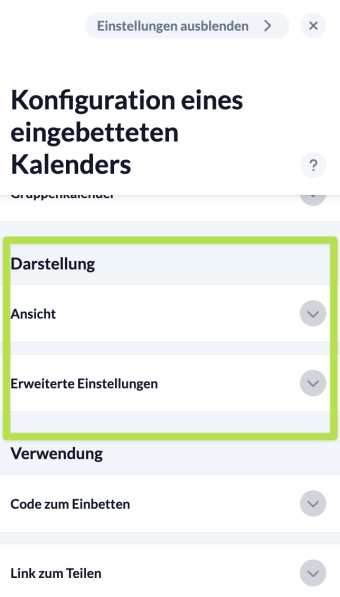
3. Darstellung einstellen #
Du kannst das Aussehen und die anzuzeigenden Kalenderinformationen direkt im Einstellungsdialogfeld auf ChurchTools oder mittels URL Parametern und CSS Klassen modifizieren.
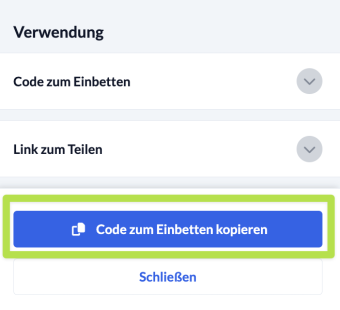
4. Kalender einbetten #
Als letztes kopierst du den iFrame-Code und fügst diesen auf deiner Website ein.
Hinweis
iFrames haben grundsätzlich eine feste Größe, die sich nicht automatisch an den Inhalt anpasst. Um eine automatische Größenanpassung des iFrames an den Inhalt zu ermöglichen, verwendet ChurchTools eine iFrame Resizer hier .