Die Kalender in ChurchTools sind sehr hilfreich, um verschiedenste Bereiche innerhalb der Gemeinde zu organisieren und Termine im Blick zu behalten. Noch besser ist es natürlich, wenn die Kalender auch auf der eigenen Gemeindewebsite eingebunden sind und dort alle relevanten Informationen anzeigen.
Es kommt allerdings vor, dass bestimmte Termininformationen zwar in ChurchTools angezeigt, aber nicht auf der Website sichtbar sein sollen. In diesem Tutorial zeigen wir dir am Beispiel der Ressourcen, wie du Termininformationen im eingebetteten Kalender ausblenden kannst.
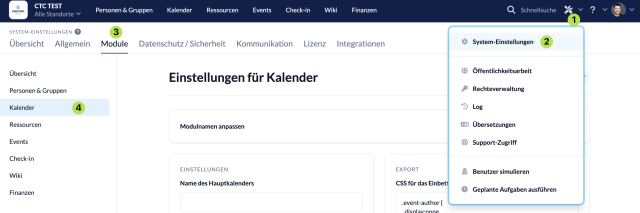
System-Einstellungen öffnen #
Du kannst deinen einzubettenden Kalender mit CSS-Klassen anpassen. Diese hinterlegst du vorab in den System-Einstellungen deines ChurchTools.
Öffne dazu die System-Einstellungen (1) und (2) und navigiere zum Modul (3) Kalender (4).

Was ist CSS?
CSS steht für Cascading Style Sheets und ist eine Kernsprache des Internets. Diese Stylesheet-Sprache für elektronische Dokumente wird genutzt, um mittels Befehlen das Aussehen einer Website anpassen zu können.
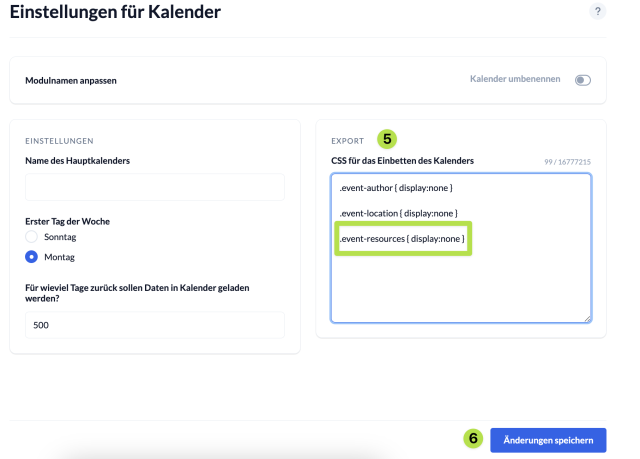
CSS-Befehl eintragen #
Um die im Termin hinterlegten Ressourcen auszublenden, trägst du folgenden CSS-Befehl im dafür vorgesehenen Feld (5) ein: .event-resources { display:none } . Anschließend speicherst du deine Änderungen (6).

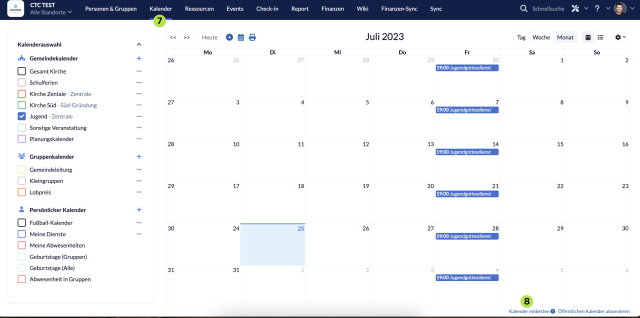
CSS-Befehl prüfen #
Navigiere nun zum Kalendermodul (7) und öffne das Dialogfenster (8) um den Kalender einzubetten.

Der in den System-Einstellungen hinterlegte CSS-Befehl, um die Ressourcen auszublenden, wird automatisch angewandt.
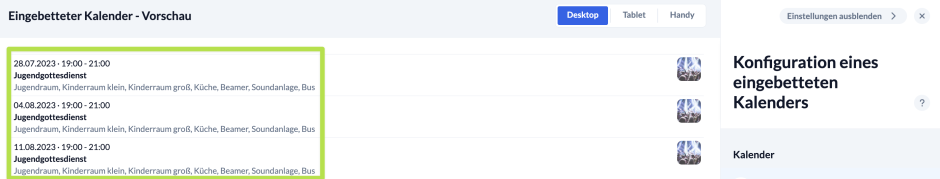
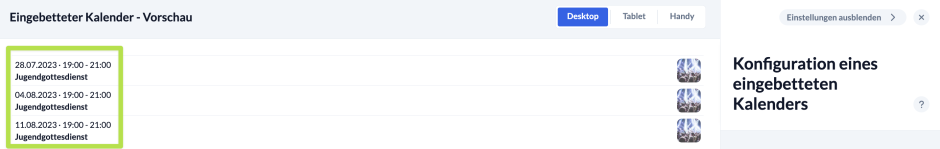
Das kannst du auch schon in der Vorschau sehen:
Eingeblendet

Ausgeblendet

Weitere Einstellungsmöglichkeiten, die du in diesem Dialogfenster treffen kannst, erklären wir dir in dieser Anleitung. Darin erfährst du auch, wie du den Kalender anschließend auf deine Website bringst.
Verschiedene Kalender unterschiedlich anpassen #
Je nachdem, wie deine Website strukturiert ist, möchtest du eventuell, dass nicht bei jedem eingebetteten Kalender die Ressourcen ausgeblendet werden, sondern z. B. nur beim Kalender, den du auf der Startseite deiner Website anzeigen lässt.
Auch das kannst du mit ChurchTools umsetzen, indem du eine eigene CSS-Klasse vergibst.
Eigene CSS-Klassen vergeben #
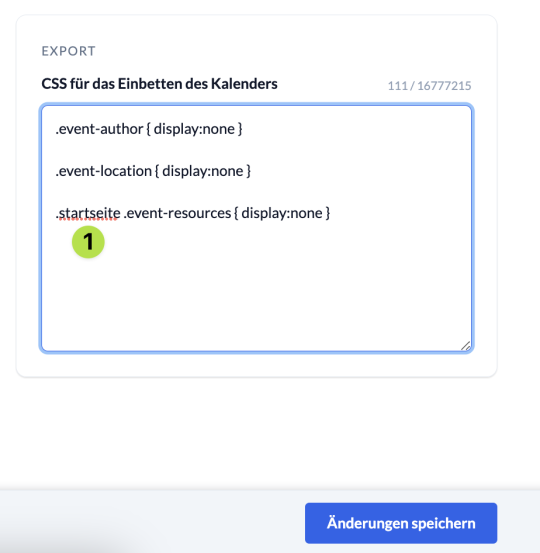
Gehe dazu zurück in die System-Einstellungen des Kalendermoduls (s. o.), setze vor den CSS-Befehl, welcher die Ressourcen ausblendet, eine eigene CSS-Klasse, z.B. .startseite (1) und speichere deine Änderung. Zwischen deiner CSS-Klasse und dem nachstehenden Befehl muss ein Leerzeichen stehen.

Der CSS-Befehl wird jetzt nur dann angewandt, wenn die entsprechende CSS-Klasse vor dem Einbetten eingetragen wird.
CSS-Klasse eintragen #
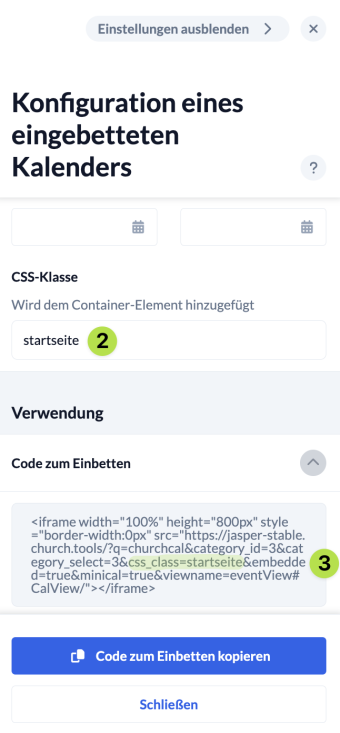
Wechsle wieder ins Kalendermodul und rufe das Dialogfenster auf, um den Kalender einzubetten (s.o.). Damit der CSS-Befehl für das Ausblenden der Ressourcen angewendet wird, musst du hier deine vorher vergebene CSS-Klasse unter Darstellung > Erweiterte Einstellungen > CSS-Klasse (2) eintragen.
Du hast für diesen eingebetteten Kalender nun eine eigene CSS-Klasse vergeben, die auch im Link zum Einbetten sichtbar ist (3).

Auf diese Art und Weise kannst du individuell einstellen, welche CSS-Befehle bei welchen Kalendern auf deiner Website Anwendung finden.
