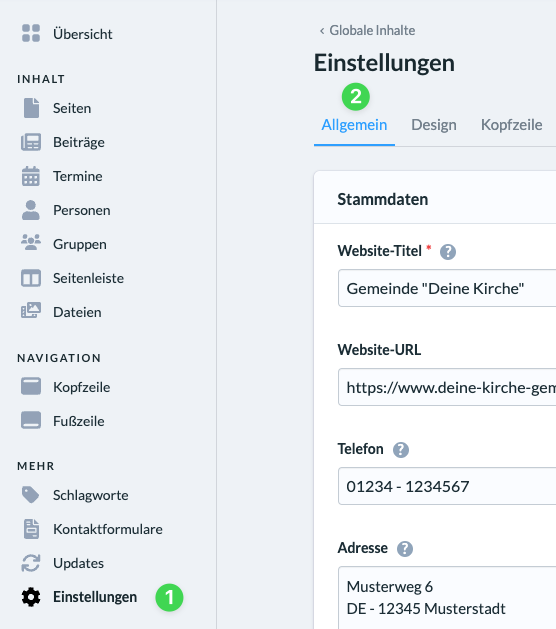
Im Admin-Bereich deiner Website rufst du unter Einstellungen (1) den Tab Allgemein (2) auf.

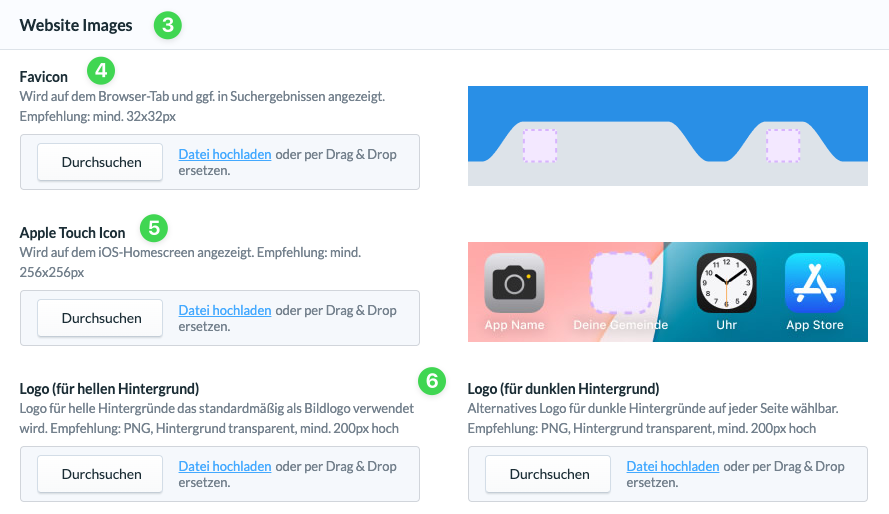
Hier lädst du unter Website Images (3) Bilder oder Grafiken hoch.
Dabei hast du die Möglichkeit ein Favicon (4) für Browser-Tabs und Suchergebnisse hochzuladen.
Für Apple-Nutzer kannst du ein Apple Touch-Icon (4) hochladen, das auf dem iOS-Homescreen angezeigt wird.
Darunter lädst du euer Logo (5) für helle und dunkle Hintergründe hoch. Das Logo für helle Hintergründe wird standardmäßig z. B. in der Kopf- oder Fußzeile verwendet, während das für dunkle Hintergründe ein alternatives Logo ist, dass du auf jeder Webseite bei Bedarf auswählen kannst.