You can set the design of your website individually. This includes the design of the entire website as well as the style and presentation of the header, footer and page content.
To customise the design, select Settings (Einstellungen) from the menu bar on the left-hand side.

Design #
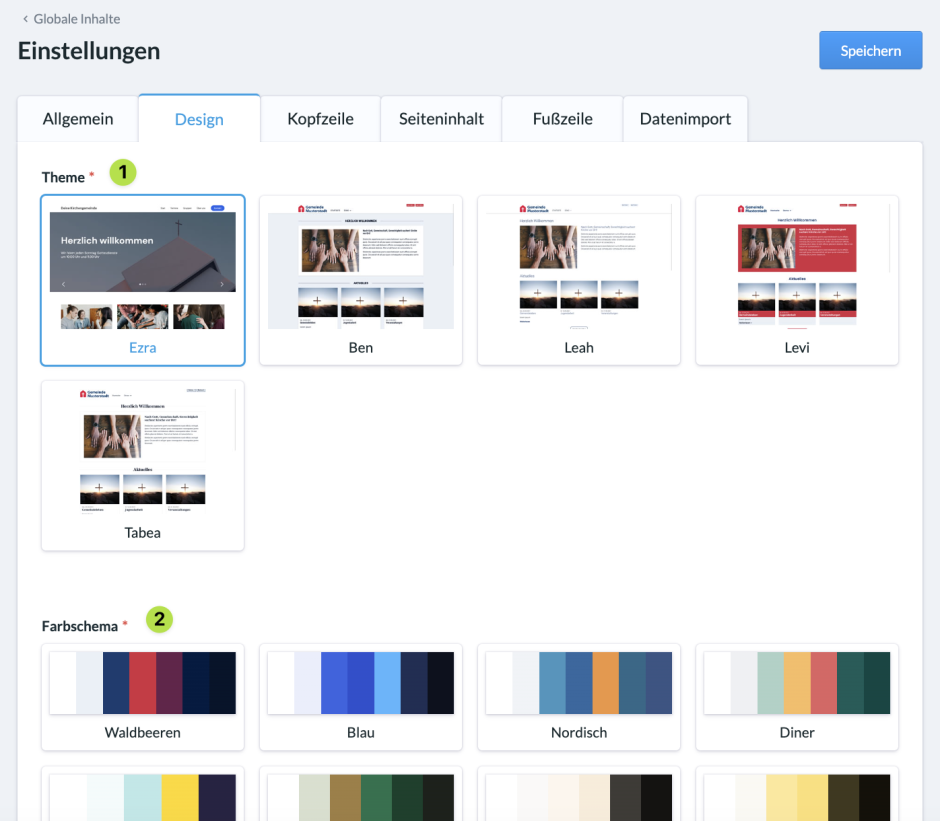
You can change the basic design of your website under Design.

(1) Theme #
The theme is the guiding theme of your website. It determines the basic look and feel of your site. Whether light or clear, classic or modern. The choice is yours.
(2) Colour scheme (Farbschema) #
The colour scheme determines the colours used to design your website. You have several colour palettes to choose from. You decide which colours best suit your church.
After you have determined both, you confirm your selection with Save (Speichern).
Header design #
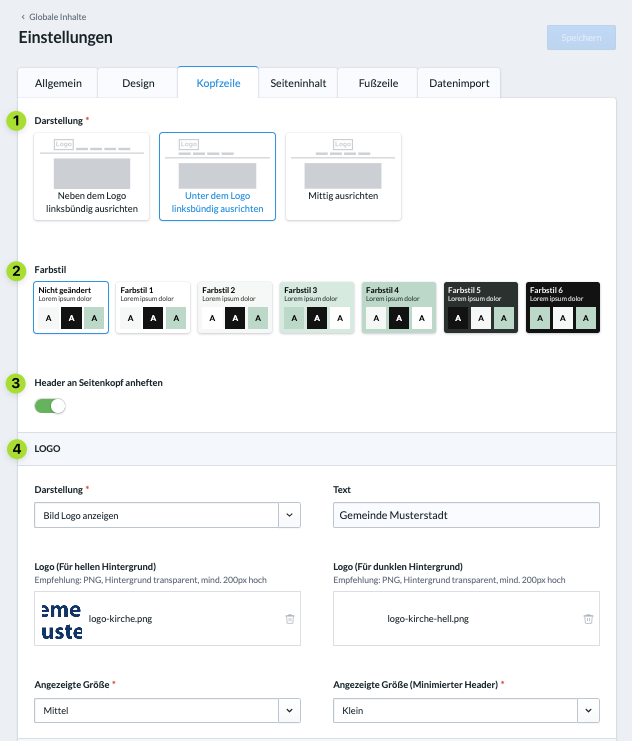
You define the design of the header under Header (Kopfzeile).

(1) Presentation (Darstellung) #
Here you define how the header should be arranged in relation to the logo.
(2) Colour style (Farbstil) #
Here you can select a colour style especially for the header. The colour scheme you selected for your website under Design for the background, buttons etc. will be changed according to your ideas for the header. This adds variety to your website.
(3) Pin header (Header an Seitenkopf anheften) #
If you activate this button, the header remains visible even when scrolling.
(4) Logo #
Here you enter the logo to be displayed in the header and the text to be displayed next to it. Typically, your church name will make sense here. You also define the size of the entire header for the normal and minimised header.
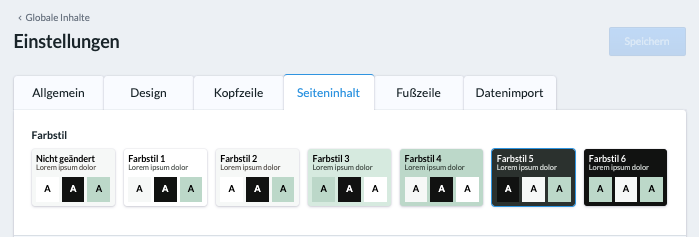
Page content design #
Under Page content (Seiteninhalt) you can define the colour style for the page content.

Footer design #
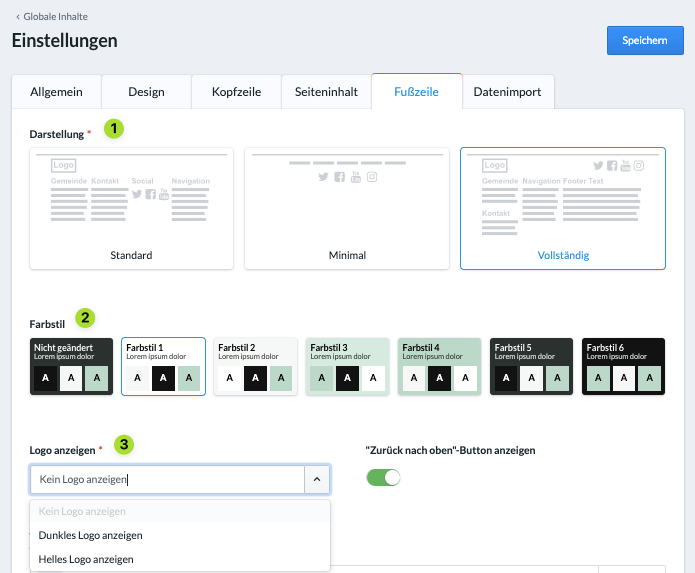
You define the design for the footer under Footer (Fußzeile).

(1) Display (Darstellung) #
Here you determine whether the footer should be displayed normally, minimally or completely.
(2) Colour style (Farbstil) #
As already mentioned, you can also define your own colour style for the footer.
(3) Logo #
For the footer you can either display no logo or the logo for light or dark backgrounds that you have stored under Header.

